当一个趋于成熟的领域,会如“套路”将呈现这样东西,它是用户和设计师/开发人员在运行过程中,逐步建立了一些规则。并适用于移动终端的设计,在你考虑差分设计之前,有一些最基本的事情要做,今天海淘科技就来谈谈搞定移动端APP/网页设计。
如果你曾经仔细观察,近年来最好的移动终端产品的交互设计,会发现他们都有一个共同点:对他们的基本功能和设计的执行是相当完美的。他们从人类最基本的行为模式中汲取营养,然后通过优秀的设计和执行,悄悄地消灭所有的障碍,为用户,这个时候,用户会感到惊人的视觉效果,突出互动体验,其中尤为突出的是浏览体验。今天,让我们一起梳理,什么是移动终端设计项目的关键和核心,总结今天的“核心测试”的移动终端设计。
有效的排版设计
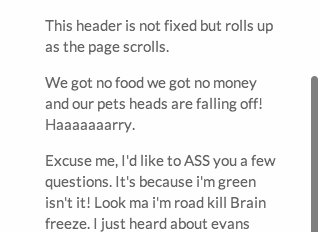
无论你设计的一个网页或应用程序,其中文本建立用户和你的产品之间的清晰的关系,所有的文本帮助用户达到他们想要的目标。因此,布局设计在交互中起着非常关键的作用。该文本的大小和总体布局设计,对屏幕上的用户有一个巨大的影响阅读体验:当文本太小,行间距和字间距更为紧凑时,用户需要更多的时间来识别内容,而许多用户只会跳过许多内容。在移动端出现这样的问题,更为严重:一个小字体在明亮的屏幕上,低程度的识别和炫光让用户更头疼。布局对于移动终端用户来说,更大的影响。

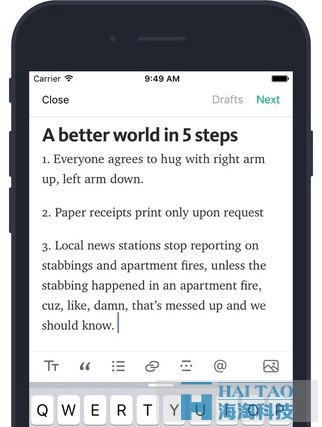
移动端的文字排版的核心技巧在于,平衡易读性和空间利用率。当你在为移动端界面设计文本排版的时候,需要选择合理的字体尺寸和间距,这两个因素是最关键的影响因素。字体尺寸需要足够大,确保绝大多数的用户能够识别,而足够的间距则保证小界面上内容的呼吸感,不会让人觉得局促。当然,这些是底线,字体和间距并非越大越好,适中而舒适才是最终目的。

iOS 平台上Medium 的客户端的字体和间距的设计就是很好的参考范例。
小贴士:为了确保移动端设备的可读性,英文文本控制在每行30~40个字符,中文文本控制在20个字左右。如果是在桌面端,英文字符通常控制在60~75个字符之间,会让人阅读起来比较舒适。
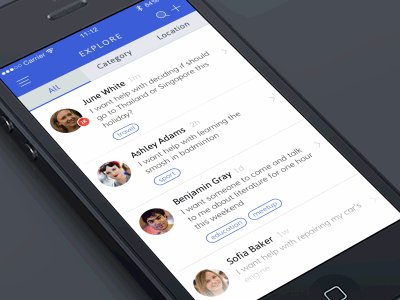
简单的配色方案
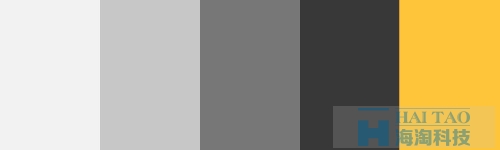
色彩是视觉设计中最复杂的部分。太过繁复的色彩有时候会让用户感到不适,简化配色方案往往能够很好的提升整体的体验。学会对复杂的配色方案说不吧。如果简单的配色方案让你的设计看起来略显单调,不妨通过新增现有色彩同色系不同饱和度、明度的色彩,生成丰富而不至于繁复的配色方案。

蓝色的单色调配色方案
下面的APP的设计案例采用的就是单色配色方案,通过同色系不同色调、饱和度的色彩来构成一个紧凑而不单调的配色方案。

小贴士:从零开始创建配色方案有很多技巧,本身并不复杂,可以参考我们的文章、借助合理的工具来创建配色方案。如果现有的配色方案本身比较单调,或者整体偏中性,那么不妨增加一种明亮的色彩,让它能够更好的吸引用户的注意力,简单又不失个性。

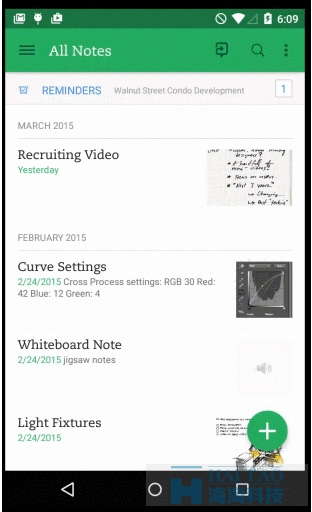
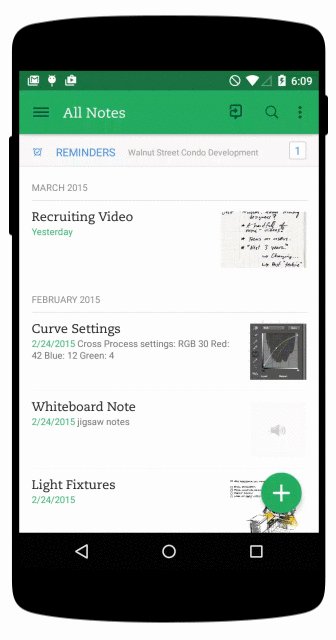
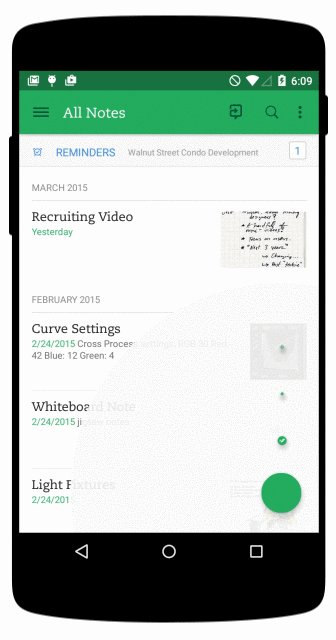
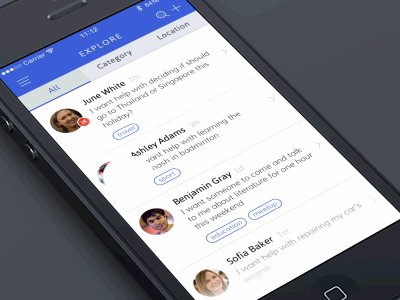
基于内容的卡片式导航模式
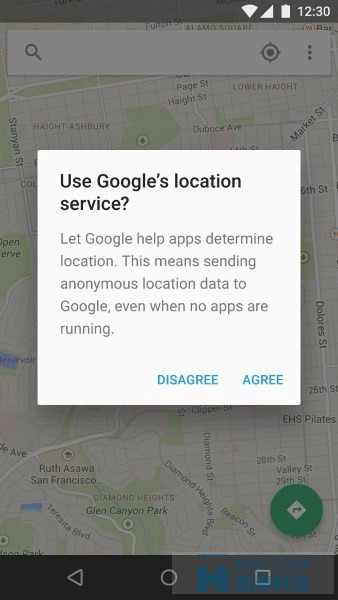
无论你想在你的应用程序或网页,什么样的内容,你一直希望你的用户进可能的方便、完整的体验它们。基于内容的思维导航模式是,尽可能让内容概述和两态的细节可以无缝切换,该卡的设计和设计模式是最搭配,因为卡的设计可以统一和组织内容的自由,而且很容易吸收大量的不同类型内容:

小贴士:想要让界面真正意义上地“隐形”,那么就专注于内容吧。
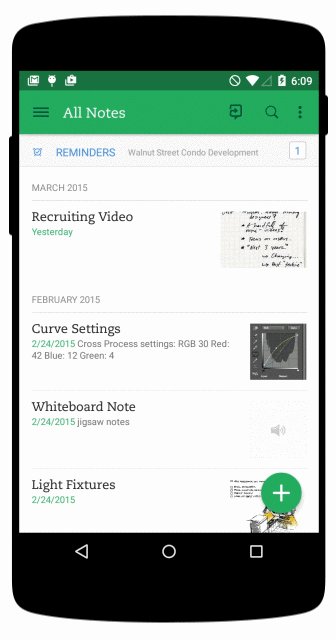
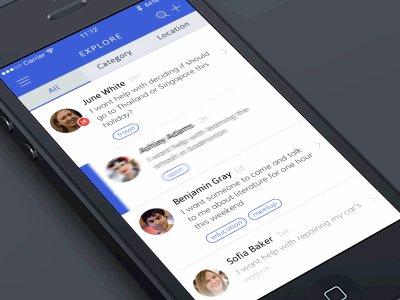
层次与深度
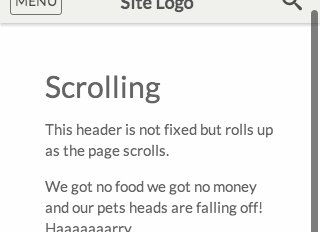
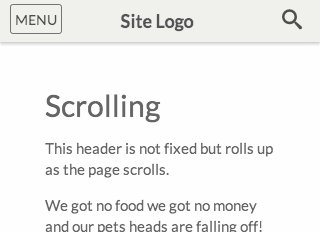
桌面端和移动端之间最明显的差异大概就是屏幕尺寸的大小了。由于移动端设备屏幕尺寸上的局限,越来越多的移动端APP设计开始试图在界面层次和深度上做文章,让界面拥有“厚度”,在原有的平面上增加一个“Z轴”。

图层让界面拥有了深度,让体验更加真实
分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。

分层界面中最常见的元素和特征:


·置顶导航。保留必要的菜单,当用户操作的时候,常驻屏幕顶端,便于操作。


小贴士:简化你的流程,每一屏最好只用来做一件事情。
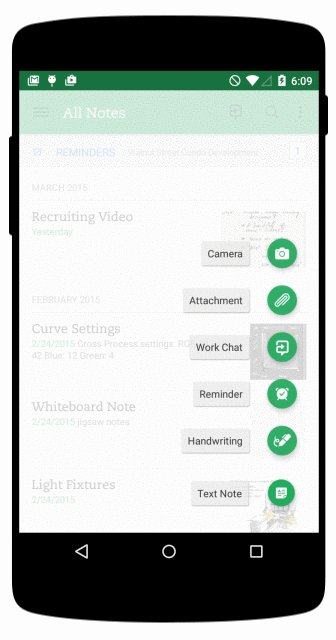
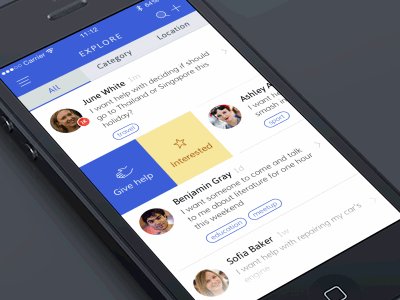
熟悉的手势
基于手势的移动端交互,改变了我们同智能设备沟通和操作的方式,屏幕不再只是单纯的触摸点击的目标,更为复杂的滑动和多点触控让手势操作带来了更多的可能性,从缩放、返回到删除,我们可以进行的操作越来越多,一些约定俗成的手势操作规则也逐步成型。越来越多的APP开始依赖手势操作,而屏幕上的按钮也越来越少,为有价值的内容腾出了更多的空间。这样一来,APP本身也越来越专注于内容的呈现。

小贴士:当我们谈及标准化的手势操作的时候,其实也是在强调手势的“直觉性”和通用性。当你想要在手势操作上玩创意的时候,最好三思而后行。手势操作本身带有一定的隐藏性,所以,如果没有一定的视觉引导,用户可能会感到迷惑,不知道要如何同APP进行交互。功能性的动效,这里所说的功能性的动效指的是那些嵌入到用户交互流程、使用过程中的微妙的动效设计。它们充当界面和交互之间的协调人和连接器:
·提供视觉反馈:当用户看到这些作为触发反馈的动画效果的时候,就明白他们的操作完成了。

图标的变化在不同的阶段可以起到不同的效果。
小贴士:微妙的动效能够巧妙的连接不同的界面和状态,提升用户体验。但是千万不要滥用动效,专注体验,而不是为了使用动效而添加动效。
结语
不得不说,随着技术的发展和经验的积累,现如今的移动端设计充满了套路。能够脱颖而出的优秀设计虽然各有特色,但是在基本的设计上,都一样的优秀。就像我们今天总结的移动端网页设计,干净的界面、简明的配色方案、赏心悦目的动效和布局,这些基本功做好了,然后才是探索属于自己的特色。
《设计移动端APP/网页设计,要做的事》文章下载,点击:设计移动端APP/网页设计,要做的事,想看更多的案例展示,在海淘科技的移动开发栏目中查看。