海淘科技与你分享《网页设计中的栅格系统知识点》,这是一篇让你明白、学会栅格系统的文章。
栅格最早来源于平面设计中,在1692年时,法国国王路易十四因为国家印刷水平差强人意,命人成立了一个管理印刷的皇家特别委员会。他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格,每个方格再分为36个小格,一个印刷版面就有2304个小格组成。这就是栅格最早的雏形。再到后来,逐渐完善演变成是一种平面设计的方法与风格,运用固定的格子设计版面布局,其风格工整简洁。所以市面上几乎所有平面软件都有网格这个功能。
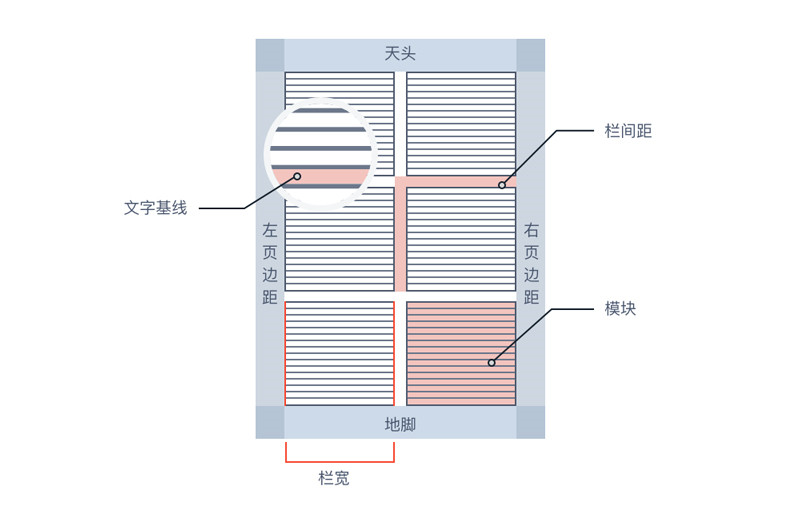
拿平面中的板式设计作为例子,栅格系统利用了水平和垂直的参考线,将版面分割成格子,根据这些格子作为参考来构造秩序性版面。带来的直接好处就是明确了版面的对齐关系、留白关系、图文关系等。

为什么这里说 UI 中的栅格,我们将网页端的栅格和移动端的栅格都称为 UI 中的栅格,定义为以规则的网格阵列来指导规范界面中的版面布局以及信息分布。用通俗易懂的话来讲,就是根据一定逻辑,在界面中绘画一个一个的小格子,然后将内容摆在这一个一个格子里组合起来.
1. 逻辑性
很多时候你会没办法解释为什么这个按钮100 px ,为什么这个导航750 px ,越细节的地方越是没办法解释,但是商业设计是逻辑性解决问题的设计方式。通过栅格的使用,这些尺寸都可以被完美解释。
2. 站在山上
设计师除了本身视觉工作外,还需要对是否可落地,实现方式,是否规范,复用性是否高,性价比是否高这些问题上有一定高度的认知。栅格可以间接推动这些问题。
3. 更有调理
设计师可以利用栅格让画面更加有调理,让内容可读性变高。快速校准元素在画面内的位置,让画面更加平衡。让版面更加有层次感,模块化的管理元素。
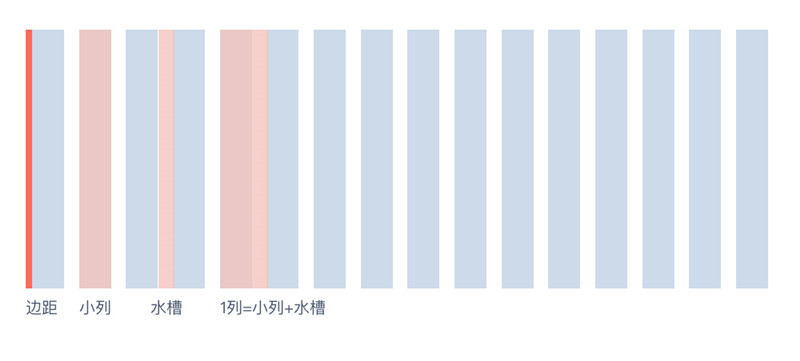
想读懂栅格,首先要了解栅格系统里的基本名词的意思,接下来详细介绍后栅格里涉及到的基本词。


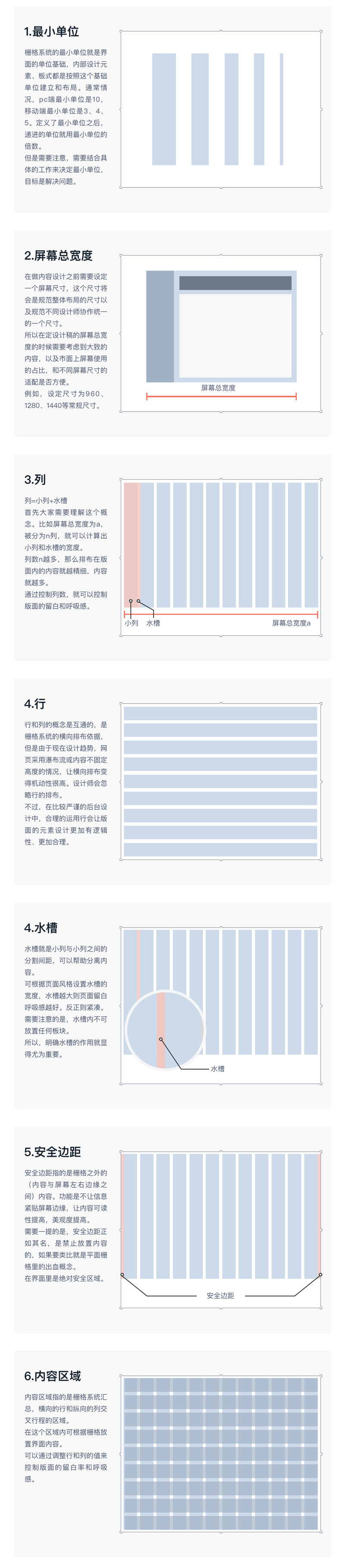
这6个基本词就是棚格中的基本概念,要对这些概念非常熟悉才能熟练的运用棚格系统。在刚开始设计的时候,很多人会犹豫是分为12列昵还是24列还是其他列数,我想说的是不管是几列,都要根据具体的界面内容。但是或许24列用起来会更加灵活一些,可以在这个系统里衍射出很多不同的板式方案。
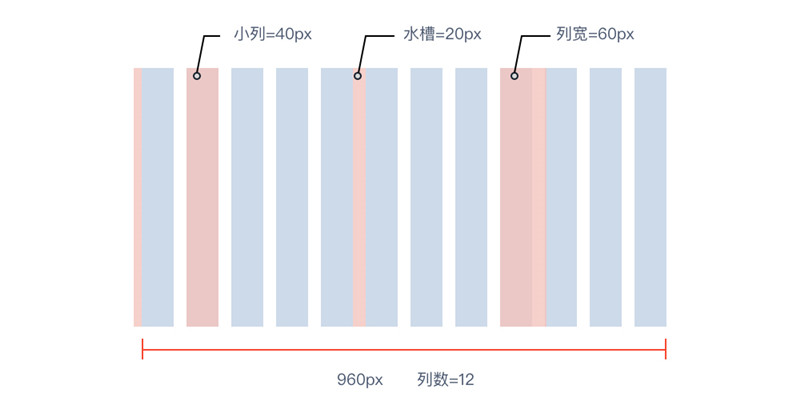
1.960栅格系统
960栅格系统是在早期被运用的最广的棚格系统。棚格宽度为960PX, 12列,每列60px,水槽为20px。内容区域的总宽度为940px。

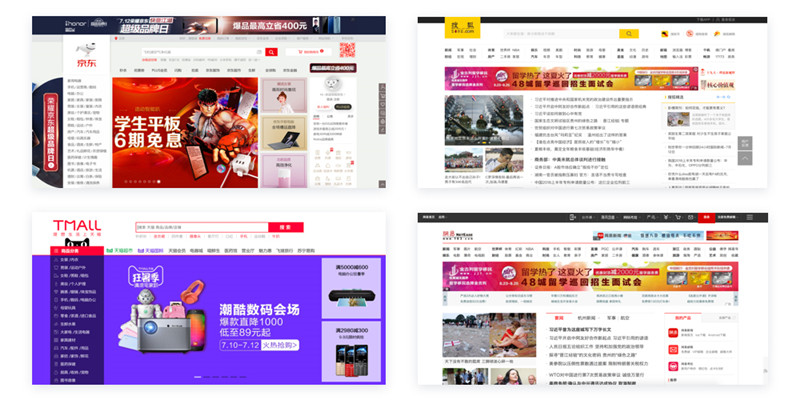
市面上大型的门户网站、电商网站基本上都采用了960的棚格,比如下列。

2.8 pt 栅格系统
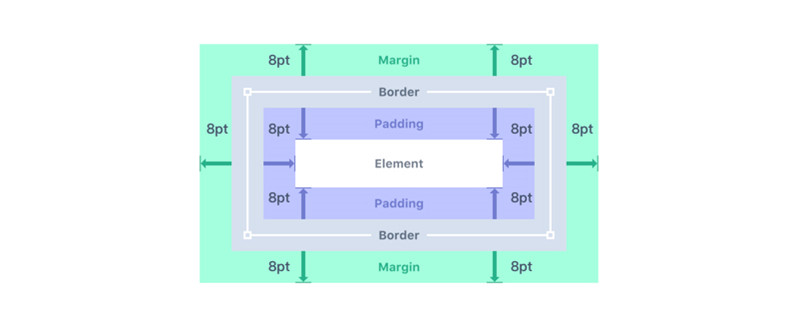
8pt柵格系统,也称8点栅格 # 基本的使用原则是,设计师在设计中需要一致的使用8的倍数来定义元素的尺寸、填充和边距。也就意味着,在开发的世界中任何padding、margin、sizing都是8的倍数。

会有人困惑,为什么8pt棚格系统采用的是8的倍数,而不是2、4、6、10、12?其实这可以分两点去说。
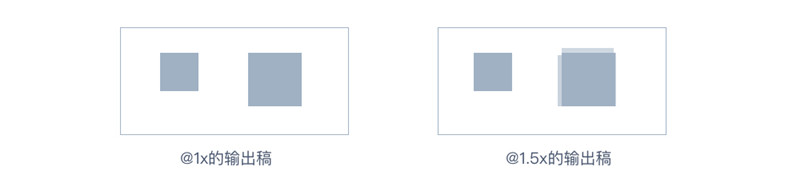
其一,现在不论是i〇S还是Android,物理屏幕尺寸和分辨率应有尽有,那么设计师该按照哪个界面标准去设计就是一个问题,这时候引入一个“偶数思维”,当我们采用的值是偶数的时候,元素不会因为去适配不同的屏幕而变得模糊,失真。举个例子。

其二,那么多双数,选择了8,是因为以8作为最小单位,退可守进可攻,不会像2、4、6这样很碎显得页面分割感重,也不会像10、12—样在小细节里无法精致把控。
总体而言,现在市面上越来越多的设计者开始选用8pt栅格,可以以更有逻辑的方式让元素协调统一,也大大减少了与工程师的沟通成本。在每一个细节都达到一致和逻辑性,从用户层面上也能逐渐建立信任感。比如市面上,使用8点棚格的案例。

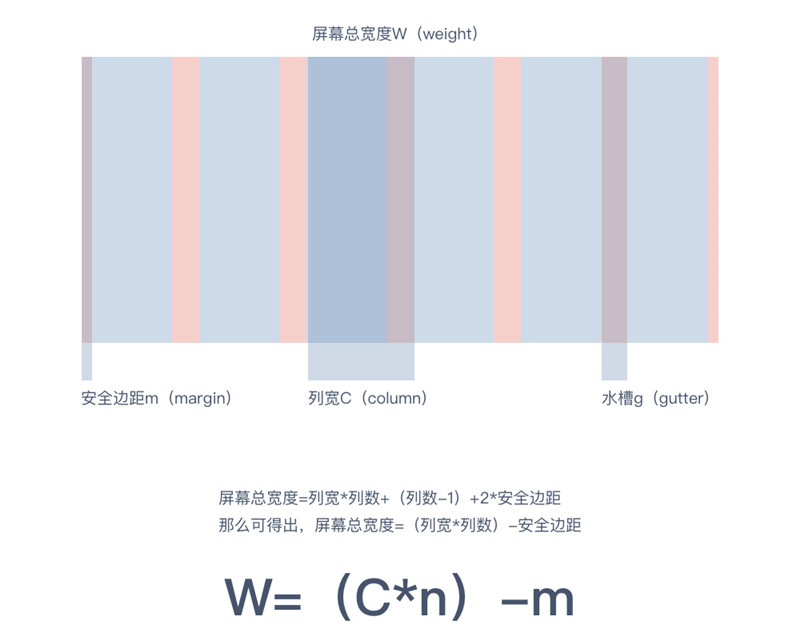
我们要在画板里建立自己的棚格系统,首先我们先强化一下柵格的关键词,用专业词汇带入学习公式,

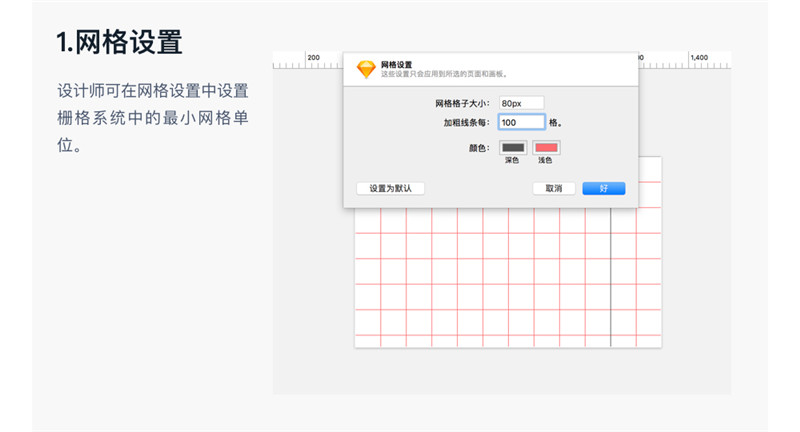
当然,现在sketch的运用已经广泛被大家接受的吋候,sketch特有的强拓展性,让设计师们解放了计算器,不用苦苦的去计算。可直接在sketch中使用网格设鬣功能,轻松设霊出自己的栅格系统。以960栅格为例子,演示一次棚格的设置。




那么,看到现在,其实棚格的大部分信息你已经了解了。而且也已经制作好了可使用的棚格系统,那么如何来应用呢。
其实,应用栅格很关键的一句话是,在界面中的区块的定义要从列开始到列结束,水槽和安全距离内不可单独使用内容。
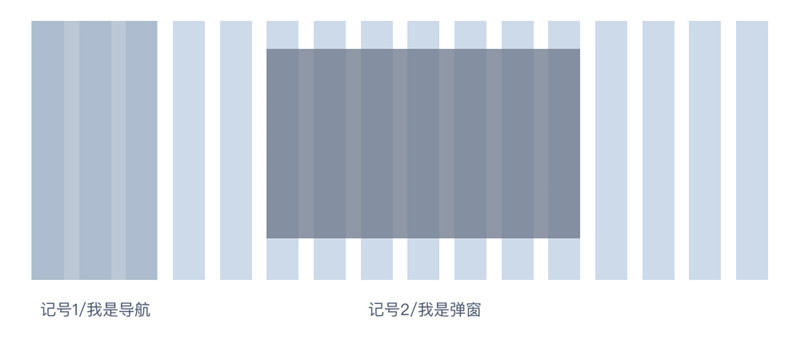
举几个例子,如果纯按照棚格来定义一切内容,
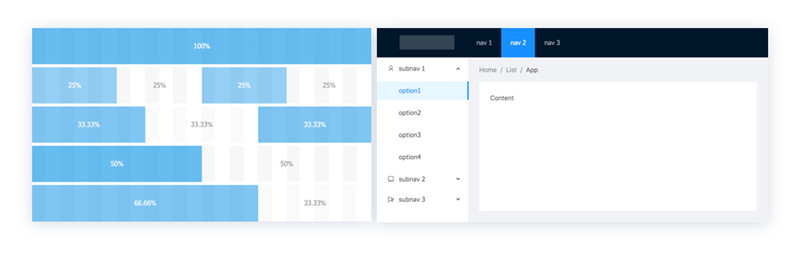
1.定义导航宽度的时候,就是如下图#记号1#的宽度,也不用纠结说为什么导航是220px、240px。
2.定义弹出的S度旳时候,就如下图#记号2#的宽度,所有的尺寸大小一定是确定且符合逻辑的,
布局中,栅格和间距冥实是息息相关的。可以这么理解两者的关系,栅格定义的是布局中大棋块的逻辑性定位和排布,那间距定义的是版面中所有细节的间距、步进、适配 #以8pt栅格举例,栅格中定义了安全距离、列宽、水檣等基本词的值 # 都是以8为基本单位然后进行步进,那么在间距中,元素与元素之间的距离就可以定义成8的倍数,所有元素之间的间距都是8的倍数。就可以让轚个界面的设计*有节奏,在定义元素尺寸的时候有非常强的逻辑性支捋,在一致性上也会很好的达到。
优点:通篇都在说棚格的优点不做赘述,基本可以概括成一致性、有逻辑、加强团队协作和统一、培养信任感等。
缺点:
1、 新手设计师在运用的时候,可能会觉得被束缚,这时候建议边设计边调整的方式。
2、 栅格系统有一定的学习成本,但是强烈建议设计师一定要花时间弄懂栅格,百益而无一噻。
综上是上海网站建设公司——海淘科技为你分享的《网页设计中的栅格系统知识点》