海淘科技小编今日为你推出的一款APP升级的一些解析,同时需要考虑哪些因素,名为《解析APP交互升级与交互设计》。下面我们举一贴吧APP为了,解析一下其中的交互升级和交互设计。
对大多数人来说,视觉感知是一种无法形容的东西,很难用一种简单的方式得到答案。对于此问题,可通过巧妙的实验、视觉化的方式来解决此问题,邀请用户和设计师一起参与品牌的升级。为了达到体验升级的目的,制作粘贴品牌形象和用户理解,期望更合适。
1.关键词探索与确定
做用户问卷调查,也可直接邀请用户深度访谈,明白他们眼中的贴吧,是怎么的,了解用户对贴吧希望有哪些功能,或者其他方面的需求,并且由此形成,原始贴吧品牌形象关键词库:

摘要为了收集大量的原词,如何有效地识别用户,关键字与帖子的关系更密切,成为突破此题的要点。在这里我们引入了隐式联想测试范例,通过同时记录贴吧相关的评分,用户对关键字评分反应,选择最具代表性的贴吧品牌关键词,补充了访谈用户说“简单”,形成了以下五个核心关键词。

2.衍生关键词发散
确认核心关键词之后,必须建立与关键词相对应的图片资料库,若把关键词直接收集起来,就很容易造成图像材料的均质化高问题。因此,在为图片材料库做准备的过程中,我们组织了一个主要的头脑风暴的设计师,分别从视觉、情绪、无话等五个关键字的角度进行发散,建立了不同的视觉材料库,并建立了多维视觉材料库。

3.视觉风格偏好测试
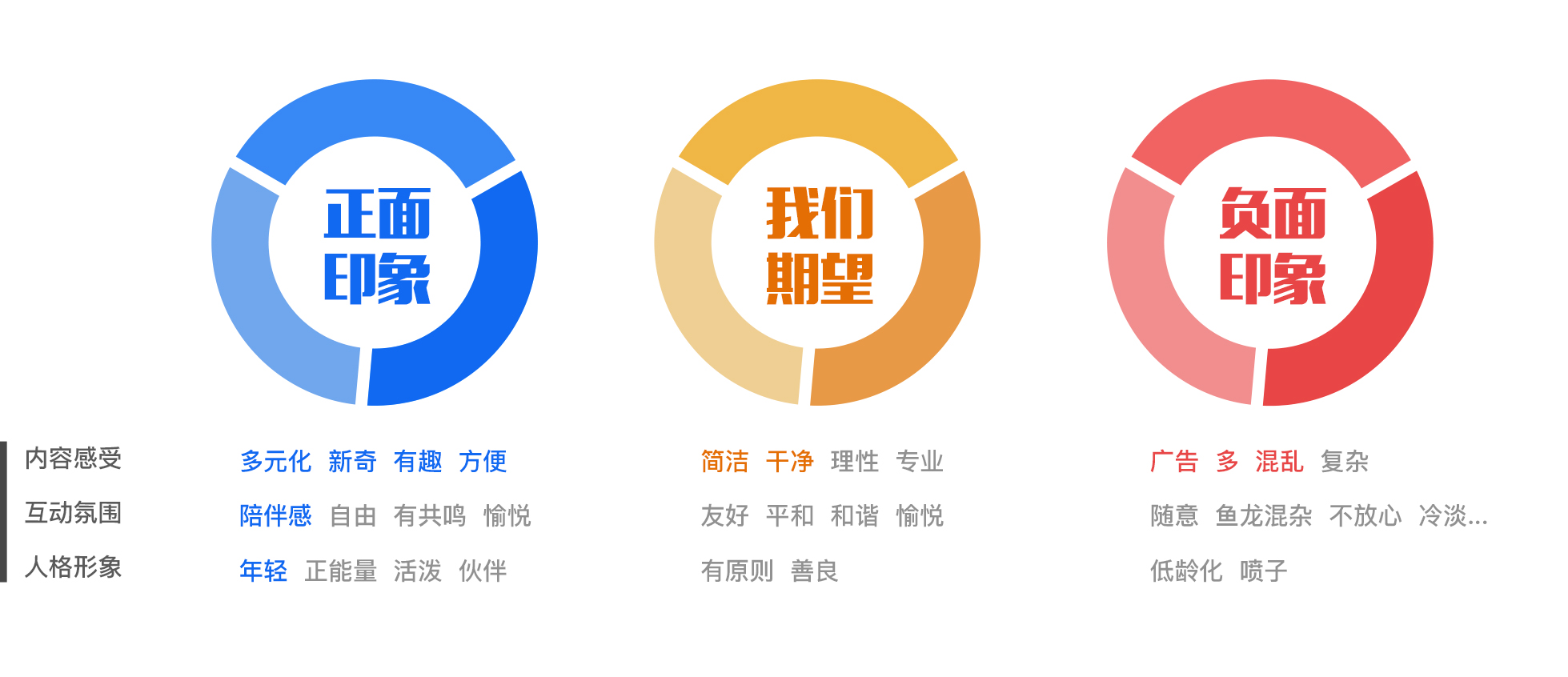
接下来,我们需要再次邀请用户对其测试,从素材库中选用符合用户对关键词理解的图片,通过定性访谈来了解偏好背后的原因,最后分析从不同关键字中提取的情感板,如下图:

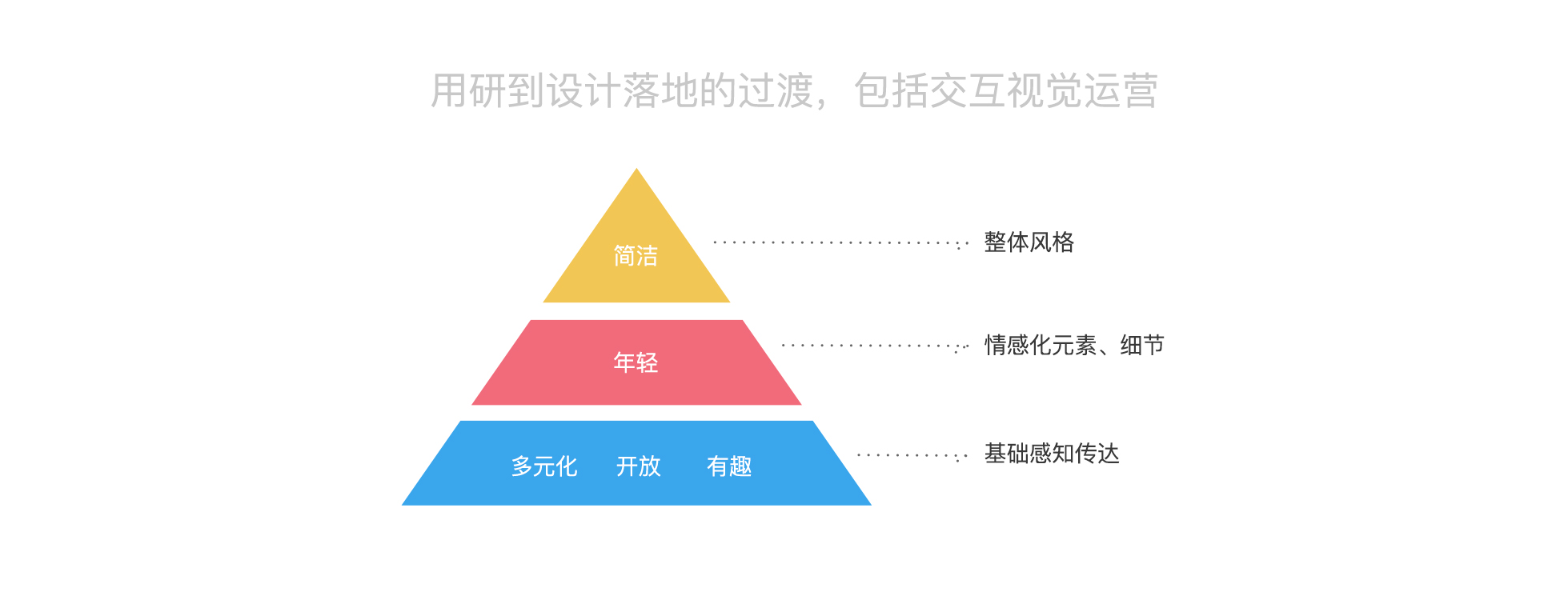
这个5个词中,“多元化、开放、有趣”是用户推贴吧的基础感知,而“年轻”是对其的心理投射,“简洁”则是目前用户对贴吧的主要期待,故依据用户的认知,可以在贴吧品牌形象升级中,在不同场景可作出对应的侧重点。

用户研究通过情感板挖掘出当前用户的主要期望——简洁。然而,简单是用户的一种整体感觉,这种感觉也体现了整个贴吧的框架、流程和细节。因此,在交互级别,我们将轻量级从框架转换为细节。
移动终端的交互框架趋于成熟,但不能照搬使用。产品的框架应该基于用户的“核心行为路径”。换句话说,用户在产品中所做的,可决定了产品的形式。对于其贴吧来讲,用户的核心行为路径相对来说比较清晰,主要是获取信息的路径和输出信息的路径。接下来,我们分析了这一点,并开发了一种轻量级的重构策略。
1、获取信息的路径分析及框架设计
路径分析:用户在贴吧通常是通过看贴获取信息。旧版本的用户除了从首页推荐看贴,只能进吧。路径如下:点击进吧—点击吧—点击贴子—看贴。想要切换吧只能退出当前吧重新选择。若是新用户,只能先关注吧才能进吧。

定位问题:
1.对于老用户来说,进吧、切换吧的成本高,贴吧与贴吧之间的壁垒大,内容比较封闭。
2.对新用户不友好,关注吧、进吧的路径太长,流失较大。
策略和目标:优质质量内容占主导地位,降低了获取内容的成本。它在产品层次上做了很多有针对性的工作,如主页推荐、智能的FRS页面等等,但是产品策略只有在一个合理的交互框架下才能有效。因此,新的框架应该具有在吧和吧之间方便切换的特点,更短的访问路径,更容易获得高质量的内容。

2、输出信息的行为分析及框架设计
路径分析:UGC内容是社区类产品最重要的内容来源之一。和PGC用户有目的有策略的发布内容不同,UGC用户发布的以瞬时的、碎片化的内容居多。升级前,用户这样发贴:点击进吧tab——选择吧——点击发贴——选择发贴类型——编辑内容。对于新用户来说,学习成本很高。

定位问题:与竞品相比,贴吧发布内容路径较长,很容易发帖流失,因抵达率很低。
策略和目标:发布前条目,简化发布过程,减少发布用户的困难。基于兴趣聚合的用户,用户对深层的理解。既然它没有消失,我们就会适当地转移复杂性,并通过政策降低复杂性。文章的复杂选择过程,允许用户快速找到入口,以避免书写消失的热情。在选择酒吧的过程中,通过推荐的算法,可以降低用户选择的成本。

基于以上两个核心行为路径的分析,我们确定了贴吧的新框架:推荐内容+吧tab切换(内容显性化,用户可以调整吧顺序)发布入口提前到主Tab(入口前置,选吧流程后置)。
框架层面核心路径的优化拉近了用户与内容之间的距离,为内容生成和内容消费搭好了桥梁。这是UGC社区运转的基础,接下来需要考虑的就是用户与内容之间,以及用户与用户之间产生关联的场景,也就是聚焦到社区内的互动。
在贴吧中,传统的互动模式是回帖。通过用户回帖的内容,是通过文字或表情包来表达他们的态度。但你的行为本身就有一定的门槛,高昂的运营成本,不利于用户的内容成为活跃用户。因此,用户数量的数据可以看到,内容消费后栏的数量要远远大于恢复的用户数量,并且为用户提供交互模式更轻,可能会增加用户参与社区互动的意图和行为。在这个假设下,我们开始探索并尝试交互层。
1、目标期望
轻量化的互动方式,点赞貌似成为了社交产品的一个标准配置,一个点击就能承载许多的互动情绪,用户的接受程度也是很高。由此在交互设计时,我们加入贴吧互动的点赞,与人示好,不用多说,降低了用户互动的门槛,还可以为内容沉淀带来一些好处。
2、设计过程
点赞的设计过程可以大致拆分为两个阶段:操作与反馈。
操作——侧重操作的轻量高效
单击和双击:在操作环节中,单击点赞作为表态方式也契合轻量高效的目标。 其次,贴吧做为一个较为丰富的产品,点赞的引入必然需要同步到其他的内容层面。在直播和视频中,我们也希望能够让用户在观看过程中快速、轻量的表达态度,因此加入了双击的交互方式来实现点赞。而从产品整体性方面考量,也要考虑互动方式的一致性,所以在贴子中也同步了双击的点赞效果。
长按:我们把长按触发的表态作为彩蛋,用户可以选择怒赞或怒踩,更丰富的表达自我。在设计长按表态时,我们希望让用户轻松快速的选择表态,同时让表达变得更有趣,并针对这一构想开展设计。
设计过程中产出了不同方案,例如长按后通过滑动选择,类似Pinterest的图片长按操作;长按后触发面板后面板常驻类似Facebook的Reaction。
在此过程中,我们又衍生出了不同的思考:
点踩的情况相对于点赞来说较为低频
在产品策略上也是更希望鼓励用户点赞,沉淀内容
因此我们做了一些调整:用户在长按过程中默认选择怒赞。长按过程中通过动效告诉用户此时正在选择怒赞;若用户想选择怒踩,则只需向下滑动,选择怒踩。整个表态的过程又进一步简化,也满足了我们之前轻量表达的设计思路,最终选择了此方案。

反馈——重点落在对用户情绪给予充足的反馈
在操作后的反馈环节方面,我们希望通过一些有趣的设计引导用户行为。例如,在贴子无人点赞时,用户首次点赞给予用户有趣的视觉反馈作为用户首赞的鼓励。
同时,用户给自己的贴子点赞我们也认为是一个有趣的心理活动,在设计中加入了滑稽笑脸与用户情感进行互动。

而在长按选择表态后的设计上,希望给用户更强的氛围感受,因此在用户表态后设计了对应的动画效果作为反馈,让整个表态过程显得更加有趣。考虑到用户既然选择了这种高成本的长按,应该是出于内心一定程度的感情诉求,也希望通过这种方式激励用户行为循环,让用户不断的玩下去。

通过行为的拆解细化,来思考不同阶段的设计着重点让整个流程更加完善, 最终确定了整套点赞设计方案。此外,我们还对发贴、回贴、查看消息等用户行为进行了拆解细化,让体验升级渗透到贴吧的每个细微之处。
贴吧APP设计升级是一个贯彻品牌形象和交互操作的整体改造过程。以上总结主要包含了从用户研究获得设计目标到完成交互升级的过程,贴吧品牌形象的升级会将在后续的文章中分享。
以上就是上海网站建设公司——海淘科技编者为你推出的《解析APP交互升级与交互设计》,想看更多设计资讯,可点击:设计资讯,同时海淘科技还提供不同设计风格的分类,例如:mbe风格设计资讯 、数学与设计 、app界面设计最新资讯 ,想看设计案例类,可点击:圣诞元旦单网页设计案例