能够考0份的人,一定是有考100分的实力,因为他竟然能够巧妙的绕过所有正确的答案,而那些难以实现的交互方式背后一定也有其可借鉴之道。

今天看到了一些很困难很困难的交互方式。都是在Reddit上看到的,Reddit是一个很神奇的网站,上面有着各种前沿同时无聊的人士分享自己的见解。我看到的两种都是他们想出来的,一个是:怎么最困难地输入一串号码,另一个是:怎么样设计一个最难用的音量按钮。
听过一句话,能考零分的人,一定是有考100分的实力,因为他竟能巧妙地绕过所有正确的部分。所以当我看到这些困难的交互方式之后,我觉得,设计它们的人一定深谙其道。
而如果能懂得这些极端的交互,学会理解它们并尝试避免,应该也对正确的道路有更大的帮助吧。
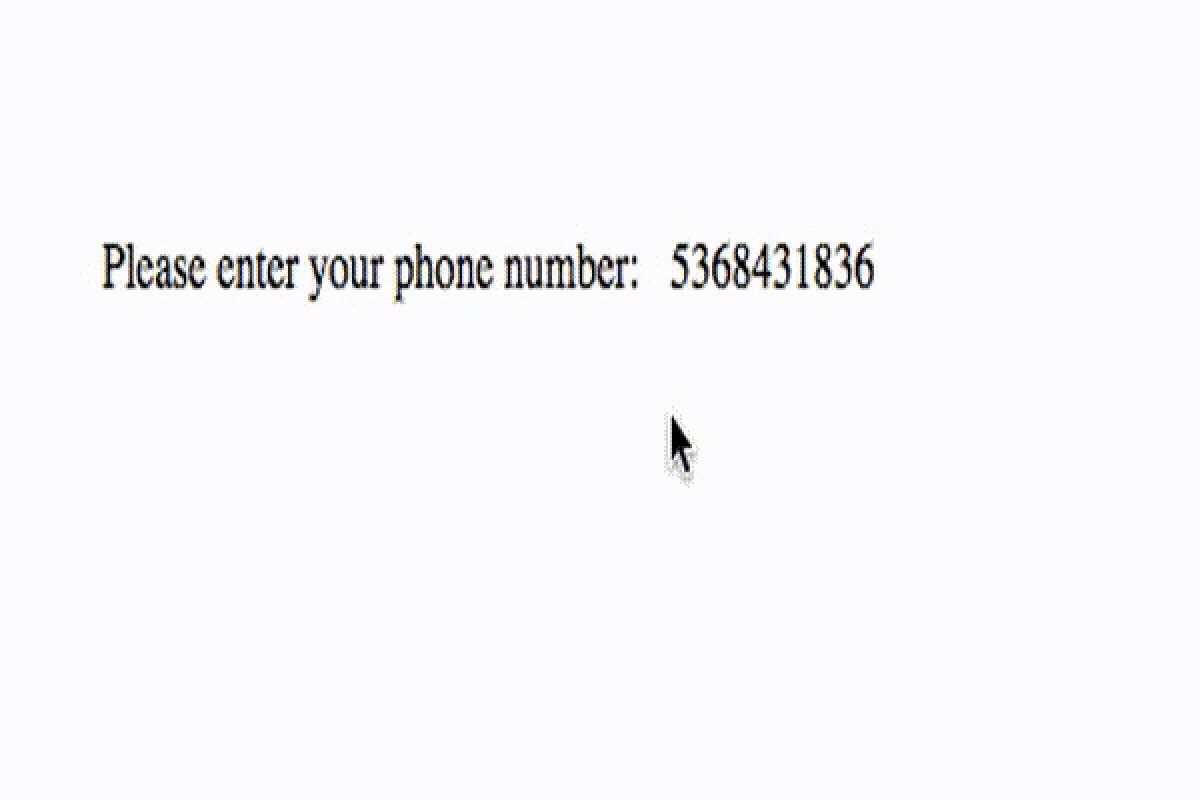
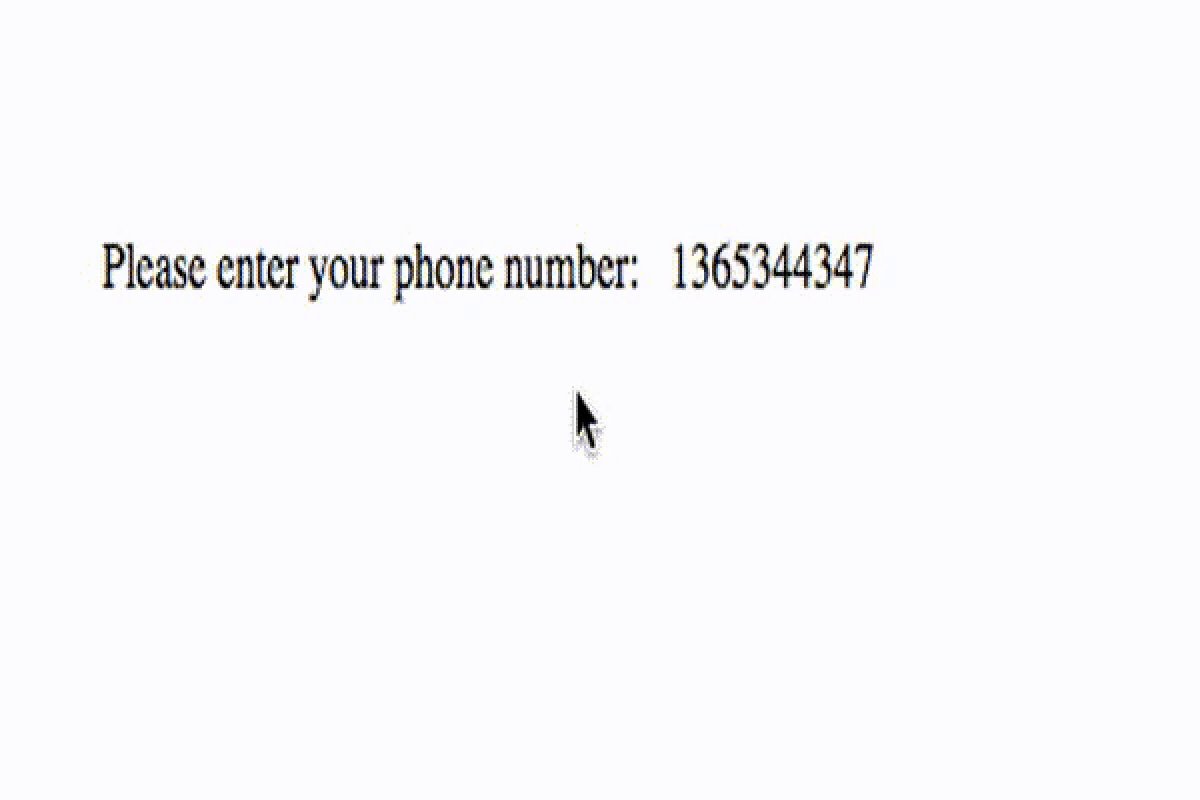
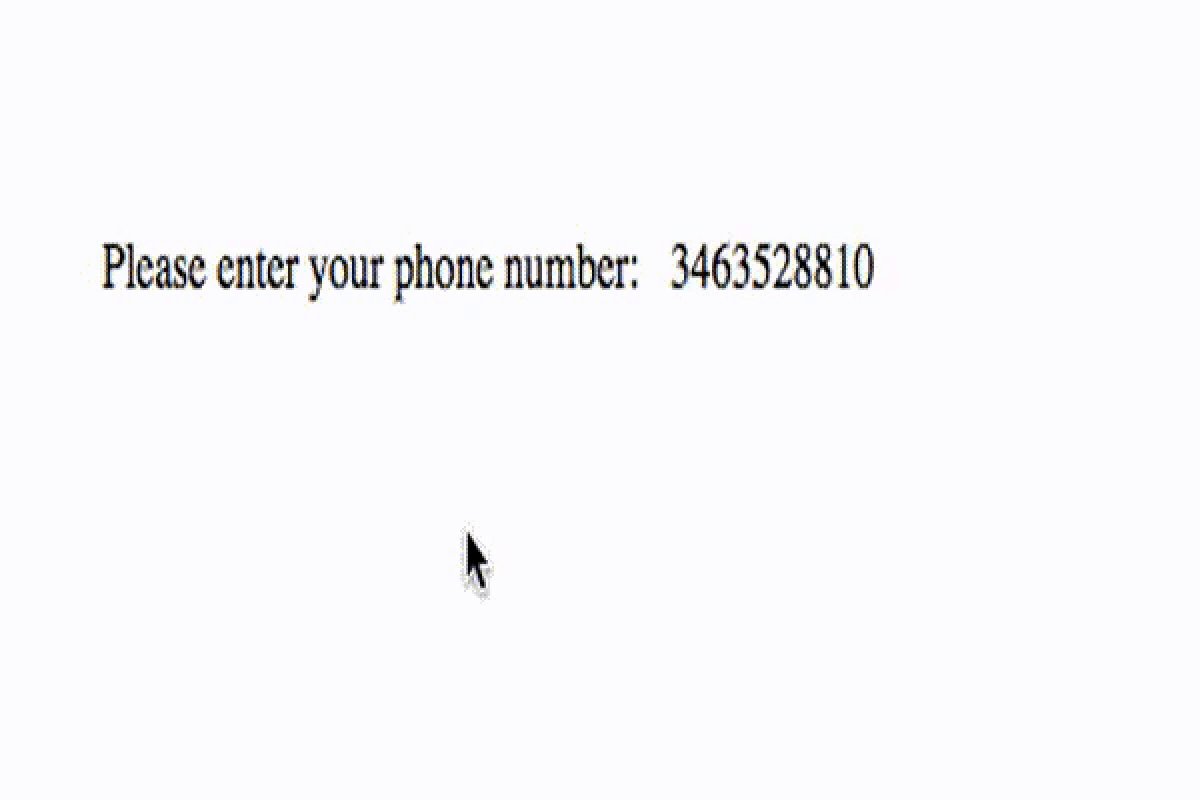
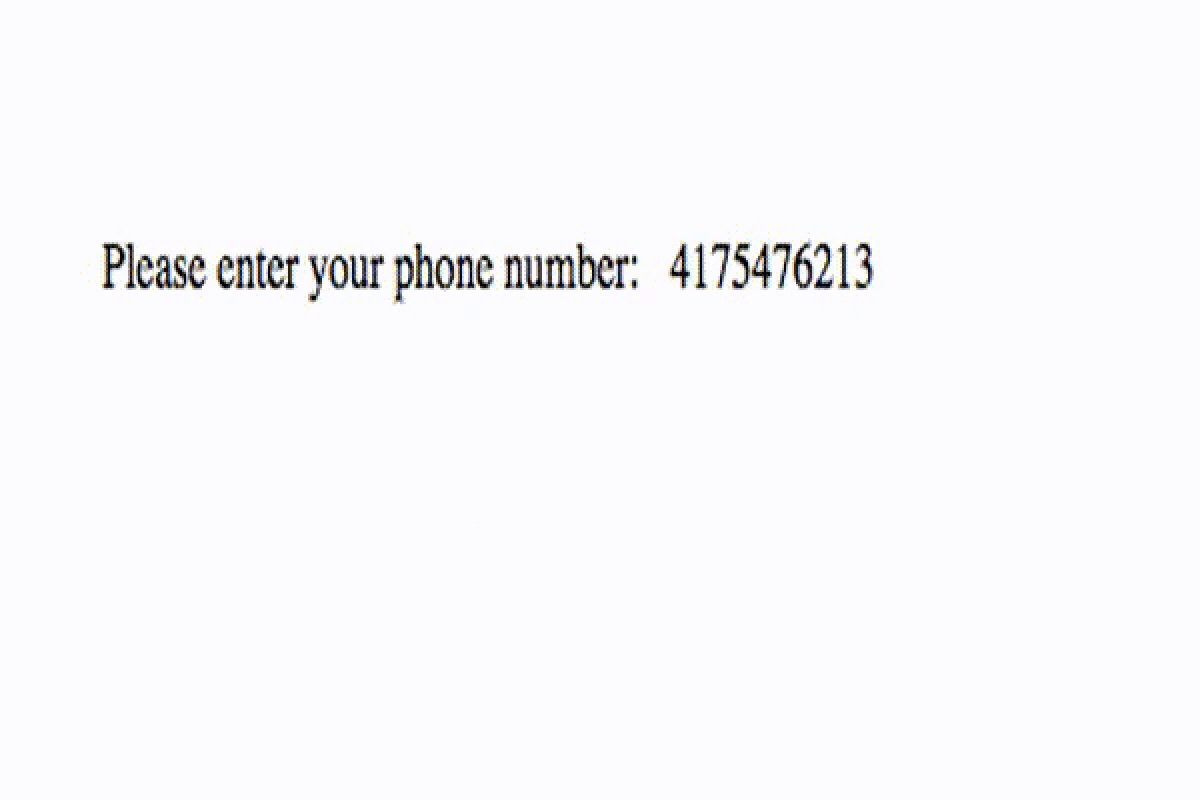
1)鼠标位置法
鼠标移动的位置代表了电话的号码。鼠标不断移动,电话号码也随机进行变化。

(使用鼠标控制的电话号码输入)
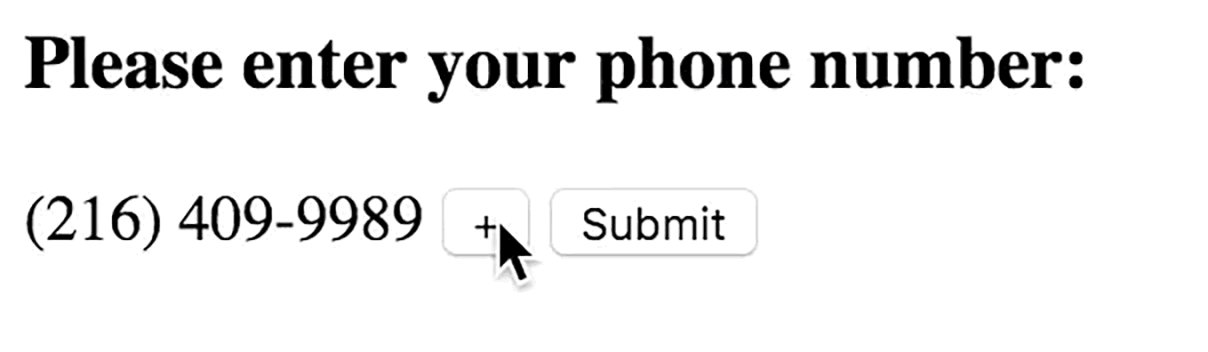
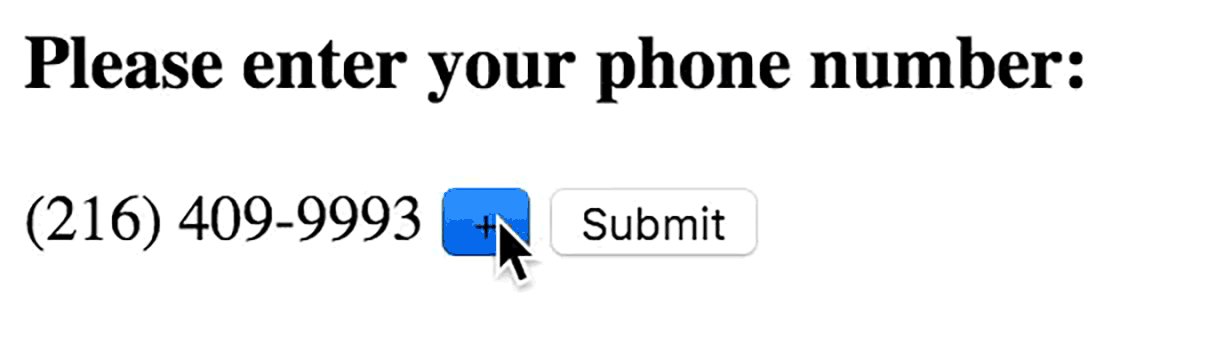
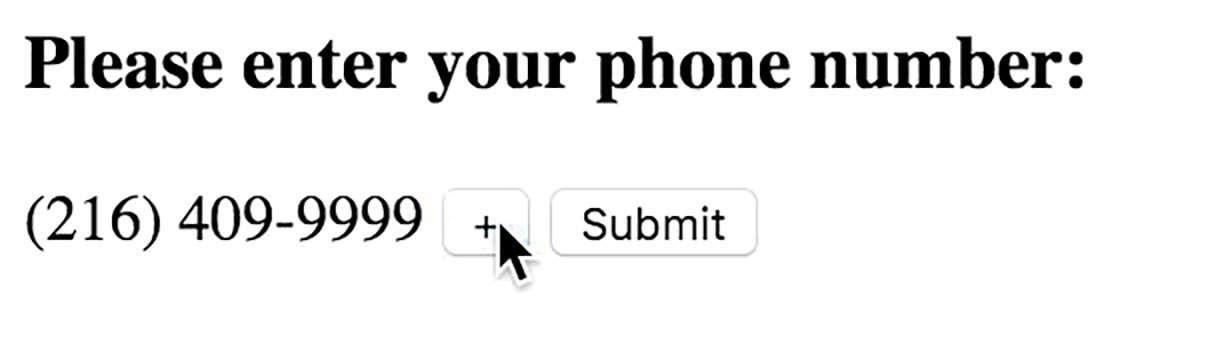
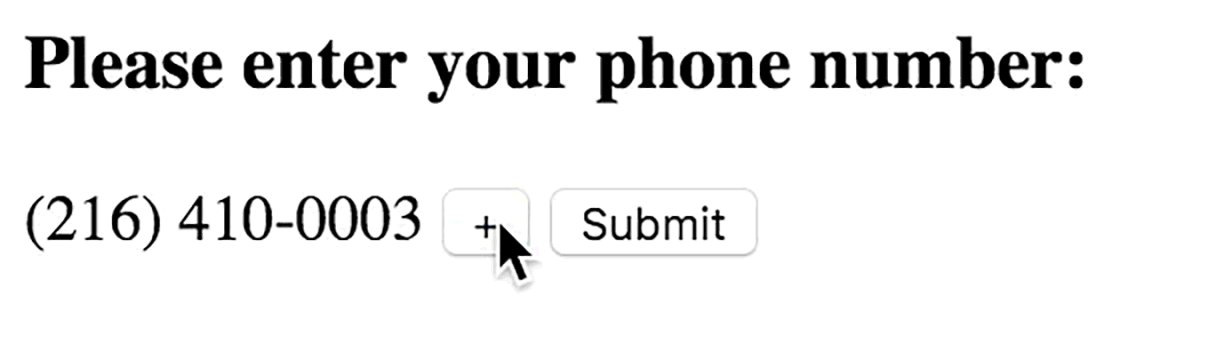
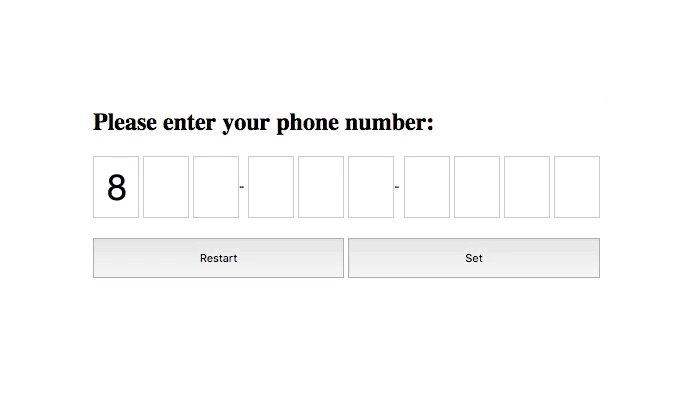
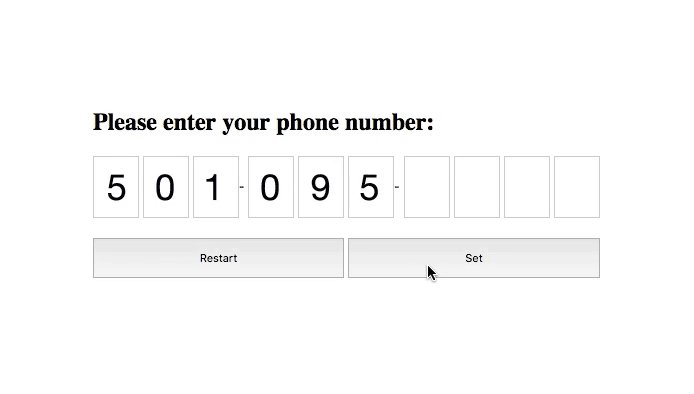
2)逐渐移动法
一个一个号码逐渐增加,直到加到自己想要的号码为止。

(使用按钮控制号码输入)
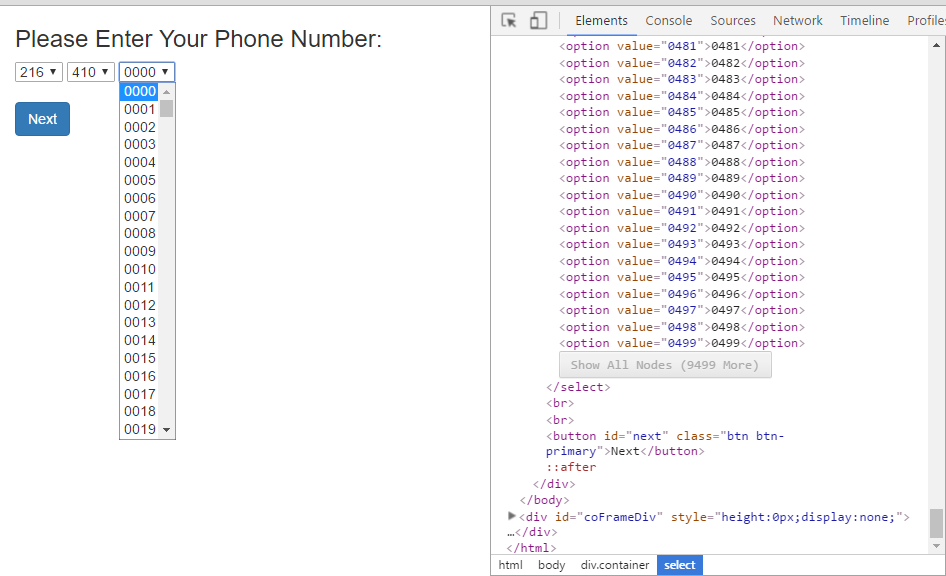
3)慢慢选择法
通过下拉列表选择自己需要的电话号码(幸亏还分了三个小组)。

(使用下拉框选择)
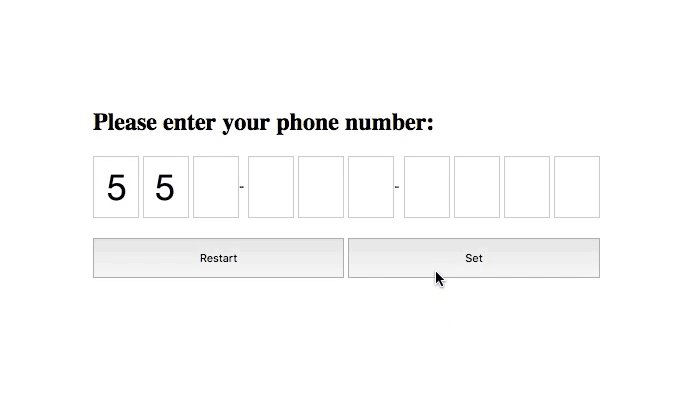
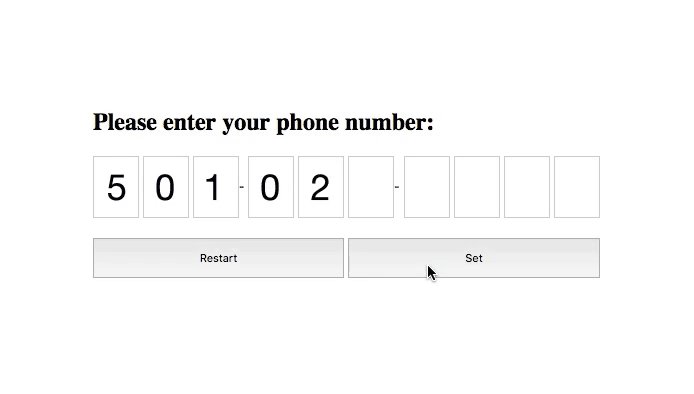
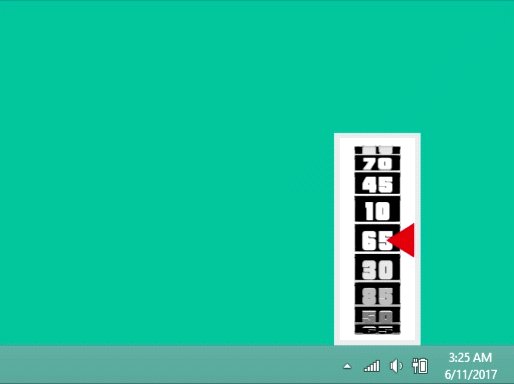
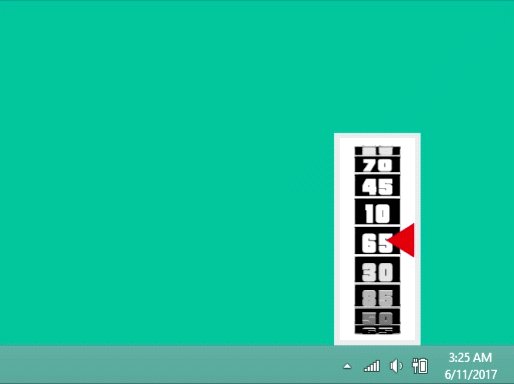
4)老虎机法
像是老虎机一样,每个数字都在不断地变化。点击按钮就会把数字确定下来。

(单个号码随机输入)
raddit是一个有着各种奇怪技术帖子的网站,我有时候也会去看一下。最近看到一群清闲的程序员发起了一个活动:设计最难用的音量按钮。
1)沙漏法
沙漏的绿色的多少代表了音量的大小,绿色越多,音量越大。

(通过沙漏调整音量)
2)通感法
颜色与音量的……结合。点击带颜色音量条,就会自动变幻出不同的音量。

(通过颜色展示的音量)
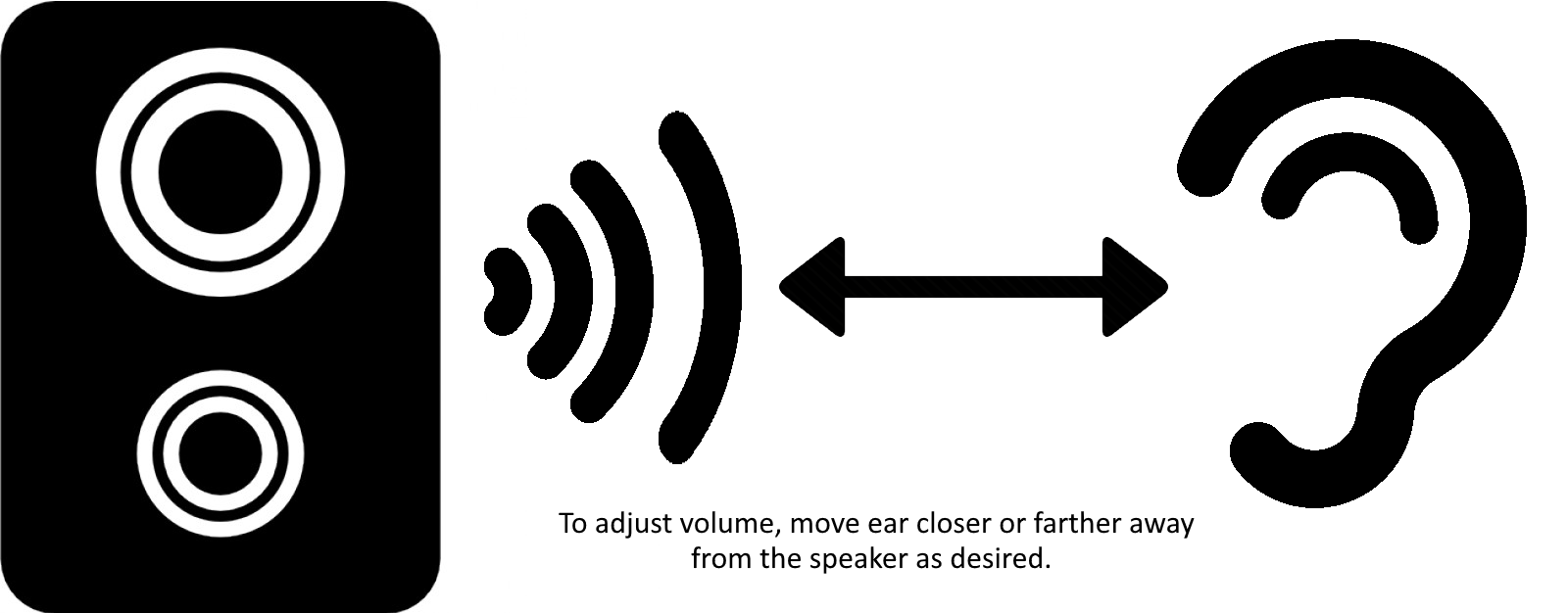
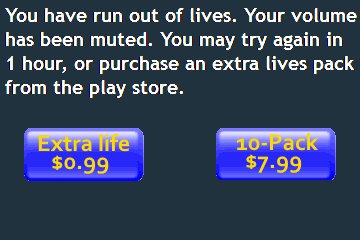
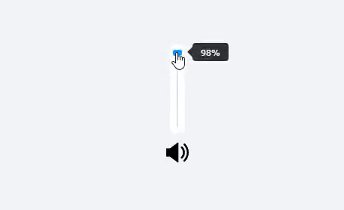
3)鼓励运动法
这张图上写着,如果你想要调整音量大小的话,方法很简单,就是把你的耳朵靠近音响一点点。

(通过文字与标识提醒)
4)长期涂抹法
通过面积与涂抹来展示音量的大小。黑色面积越多,音量越大。

(通过涂抹变换音量)
5)物理惯性法
通过鼠标移动三瓣齿轮,利用齿轮移动的物理惯性控制音量。

(带有三瓣齿轮的音量)
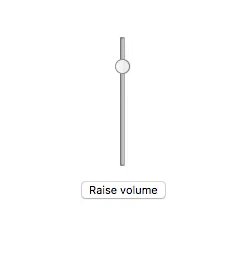
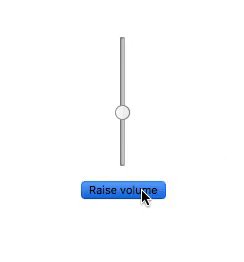
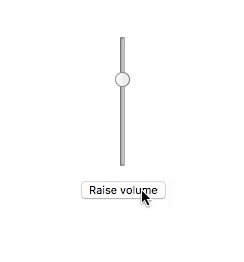
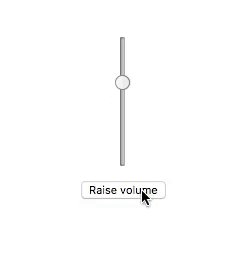
6)打气法
通过不断点击按钮,就可以不断把音量的滑块往上推动。

(不断点击的音量)
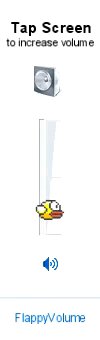
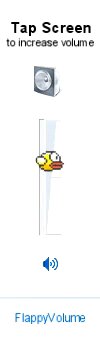
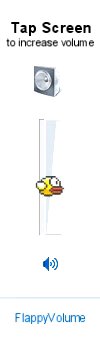
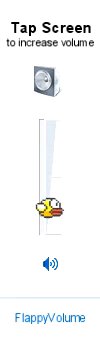
7)重力飞行法
这个是打气法的改良版,换成小鸟,就成了flappy bird,成为一款永远在飞行不停歇的音量。(个人觉得如果小鸟再多一点表情,可以更增加趣味性)

(通过点击控制小鸟升降)
8)平衡杠杆法
右边滑块用于控制左边棍子的倾斜,从而使得滑块随着棍子移动。

(滑动滑块控制平衡)
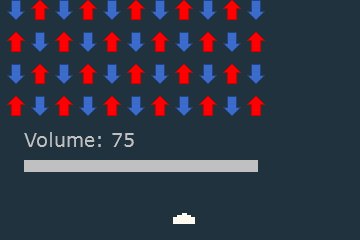
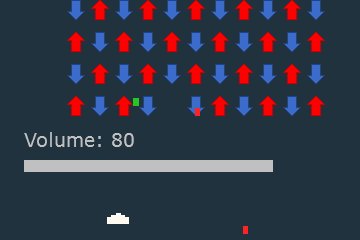
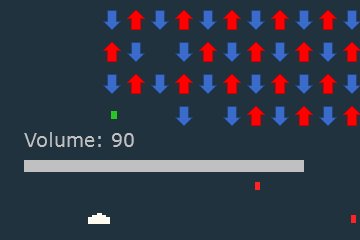
9)游戏通关法
通过射击游戏积攒分数,获得音量。

(射击游戏调整音量)
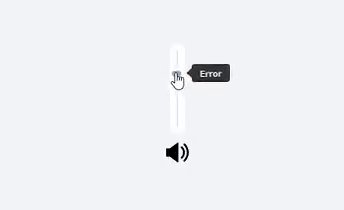
10)曲线法
在我的印象里,滑块一定是固定直线运动的,谁想到它居然还有离开直线的那一天呢。一旦离开,整个音量按钮就失灵,显示错误。

(会偏离正轨的音量按钮)
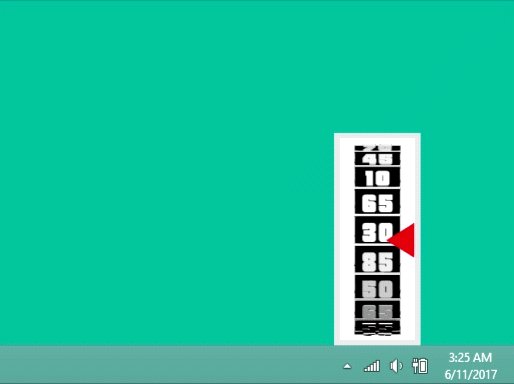
11)六合彩法
转动转盘,转到哪个音量就是哪个了吧!

(使用滑轮调整音量)
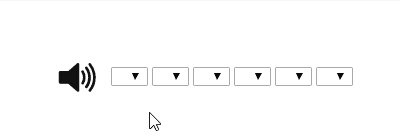
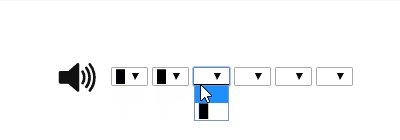
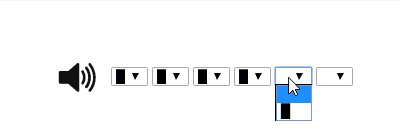
12)下拉菜单法
0还是1,一步一个脚印,慢慢调就总会出来的。使用下拉按钮,一格一格地调整音量。

(使用下拉按钮的音量调节)
小结
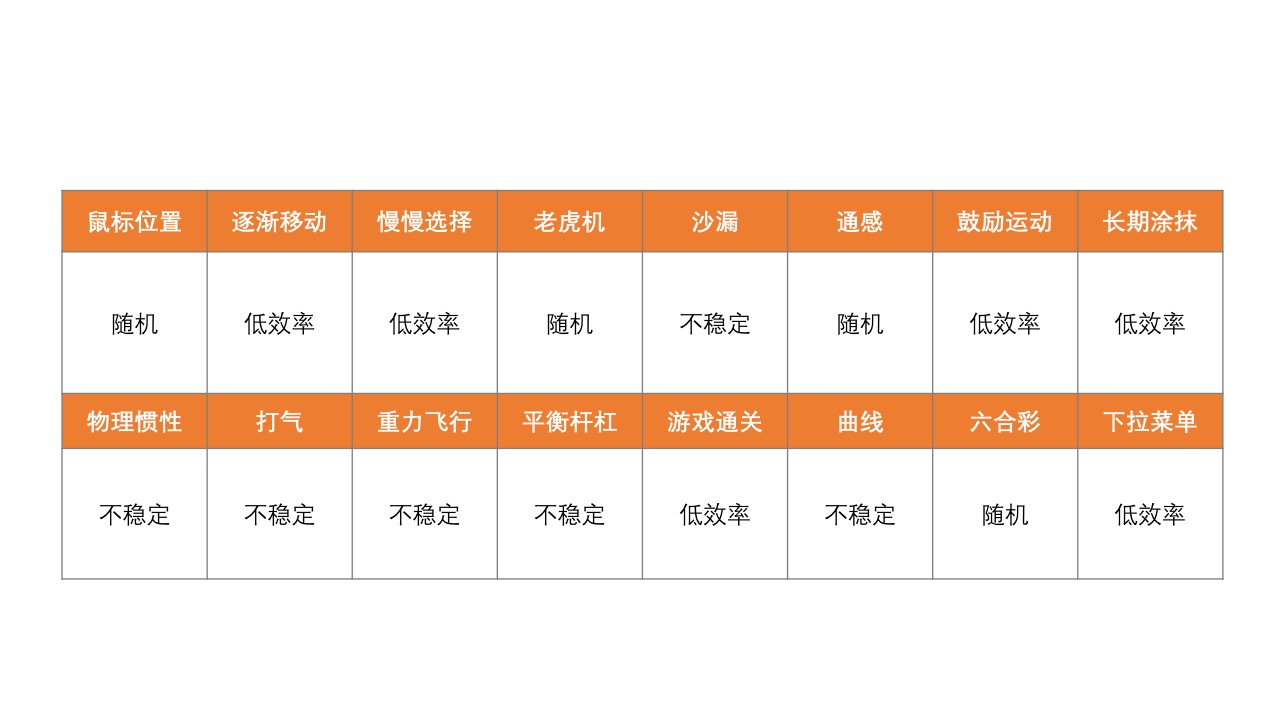
这些设计为什么可以这么难用呢?这边列了一张表:

(难用交互特征表)
1)随机
这个操作是随机的,是用户不可预期的,用户没有百分之百的把握去完成一个操作。这时用户便会失去对整个系统的掌控感。
2)低效率
跟随机相比,低效率的操作还是在用户预期之内的,可是操作起来步骤很多,使得用户失去操作的耐心。
3)不稳定
波动,不安分。即使这一秒的操作正确,下一秒还是有可能出错。低效率带来的是时间的花费,但是一旦完成,还是很有成就感的,像拼拼图一样。但是如果整个系统都处于不稳定状态,这一秒做完的事情,下一秒就马上被推翻,需要重来,这该是多么令人扼腕。
设计一个难用的设计,只要满足以上任意一条应该就好了。
但,要设计一个很好用的设计,就必须尽量避免以上所有。
设计有时候需要统一的规范,但是有时候规范多了,感觉就会处于一个安全圈里面,很难出来,所以有时候感觉很需要一些奇怪的东西来填补,今日看到这些无所忌惮的设计,觉得真的是需要好好收集。
以前看过一部书改编的电影,里面介绍了未来世界的人类,他们的手脚都进化得很短很短,接近于退化,因为世界已经进步到不再需要他们去做任何事情,食物会送到嘴边,交通也可以精确到家门口。我其实觉得交互也是在这样发展,变得越来越简单,越来越方便,但简单到最后,一百年后,一千年后,是否也会如那电影里面一般。
所以虽然总想把设计做得很流畅,却有时候也感觉,用户操作中遇到的障碍,也不一定全是坏事吧?
以上就是类似于麦当劳玩具的微交互设计的内容,如果想要了解关于app网页设计及网站品牌推广,可直接点击查看