在这里,小编会通过4个步骤列出微信小程序效果演示。
开发工具介绍视频网址:https://v.qq.com/x/page/w0346fzt9gu.html。
1、下载微信官方的微信Web开发者工具。
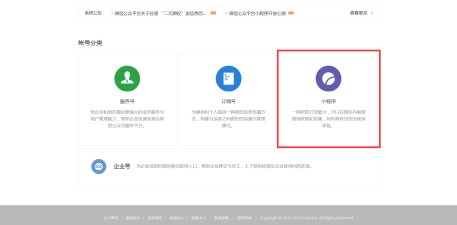
打开微信公众平台,在里面找到右下方的小程序模块(大神手把手教你制作一个小程序),将鼠标放在这个模块上,点击开发按钮。

2、点击工具,在页面左侧栏中找到「下载」。
开发工具提供Windows32位、Windows64位和Mac三个版本,可根据实际情况选择适合自己电脑的开发工具。

3、安装后,直接启动开发者工具。
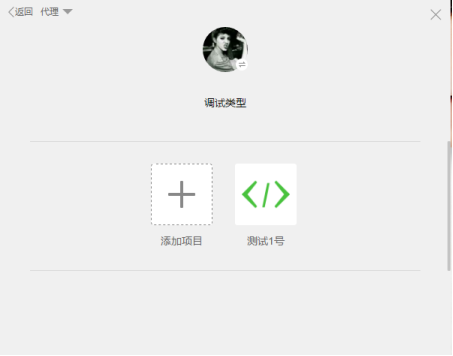
首次启动开发者工具,需要使用开发者的微信号扫码登录。登陆后,点击「添加项目」,填写AppID(如果没有,则点击无AppID)和项目名称。接着,在项目目录中点击「选择」,新建一个文件夹作为新的项目目录。然后再次点击「添加项目」,就可以新建出一个微信小程序项目了。

4、微信开发者工具共分成编辑、调试和项目三个部分。
编辑:编辑和修改小程序的代码。
调试:显示小程序代码错误和警告,便于调试代码错误。

项目:用于查看小程序的属性、修改小程序配置,以及提交小程序代码至微信服务器。
开发工具还提供简单的模拟器(页面左侧),开发者可以使用模拟器在电脑上模拟用户点击及使用,提供后台情况模拟、多媒体播放器调试、缓存数据处理等功能。
到此,微信小程序的效果演示就结束了,是不是很简单呢?