海淘科技:相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,达到自适应各种设备的要求,并非易事。数据表的设置就是响应式网站设计需要考虑的地方,数据表默认情况下屏宽是无止尽的,当用户减少页面查看整个列表,列表将变得太小,难以阅读。但当你试图扩大它方面于阅读时,只能通过水平或垂直滚动到视图。海淘科技的小编指出:有几种方法可以避免这个问题。转移数据表以一个饼图或小图形式的解决方案已经被业界人士所认可。这种迷你模式更适合小屏幕。
随着移动设备越来越智能化,图像类型的处理可以模拟增加智能化的人机交互主动提供相关信息服务,在响应式页面设计中,独特的技术服务所包含的关键点在于他们所表现的分辨率的不同。无论是大屏幕还是小屏幕都可以完美的适应。缩放图像显然在更新开发工具和代码语言的帮助下可以更新的更加顺畅自然,可以在不同终端状态下反应灵敏
海淘科技的小编指出:响应式页面设计比传统技术更加有创意,如何运用响应式方式在移动手机建站知识上具有清晰的思路,又如何让独特的网站页面设计案例是与众不同,标新立异呢?看一看以下实例呃,或许能给你带点思路
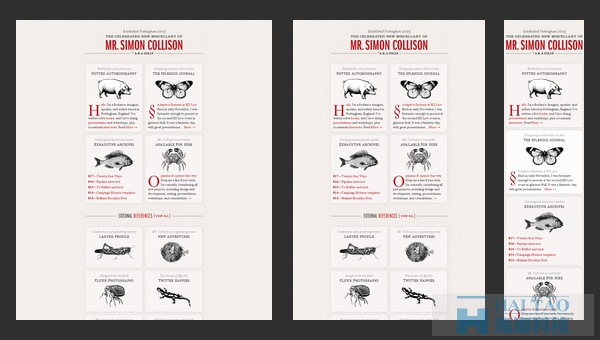
Simon Collison

虽然现在这个颜色看起来灰,网格样式页面看起来有点简单毫无生趣,但在当web发布在一定程度上吸引了众多人的热议,因为他的布局。主要原因是设计师关注web响应类型的交互,使响应设计可以开始流行,这样做可以给一些刚入门的设计师提供了一个较好的典型的例子,告诉普通设计师如何让普通网格布局优雅的web页面的转换。
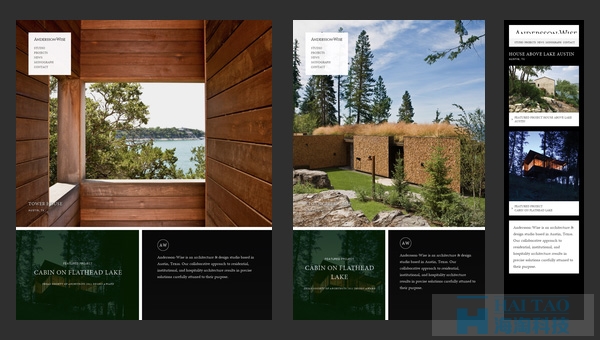
Andersson-Wise Architects

我们看一下网站架构和设计工作室,这个网站的主要焦点是图片的形式展示代表作品,过去的经验,和公司的客户,所以以这种设计方式展现出来,不足为奇。整个web页面包含三个主要部分,每个部分是基于图像为背景。多种多样有效的解决方案有效地为每个标准屏幕大小匹配适当的布局。为客户提供了良好的体验环境
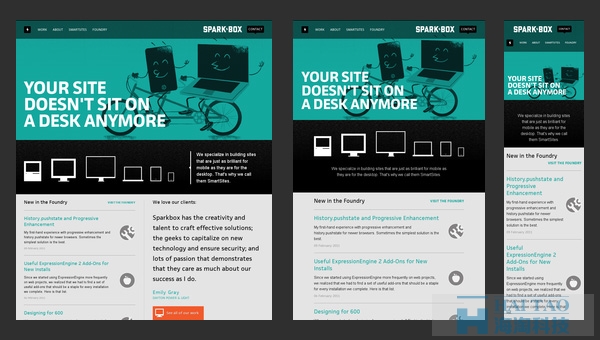
Sparkbox

网站上显示了企业网站的基本结构。布局是相当简单的,它是基于一个规则,通常使用一行横向色块把每一行的数据有序的排列出来,以上所介绍的网页设计结构适应于不同的屏幕尺寸根据色块即使变化的顺序也很光滑,灵活,为用户提供一个不错的和组织良好的布局。
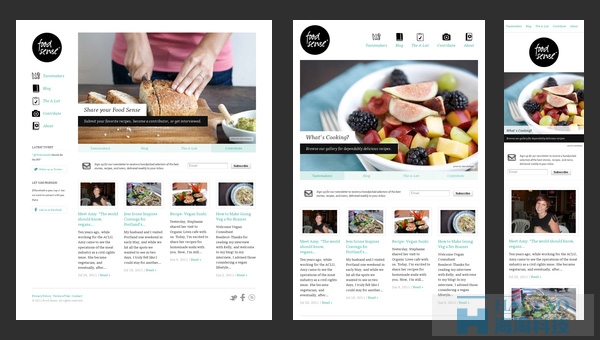
Food Sense

这是一种常见的图像和许多美味图片,具有博客风格的杂志布局,网站显示它是如何改变和适应不同的分辨率,并允许用户查看这些网站是相同的网站。然而,并没有一致的布局规则,这被认为是一个典型的解决方案,用来引起移动在线读者,增加新的用户在线阅读。同时,该网站已解决了视觉美学审美疲劳的问题。
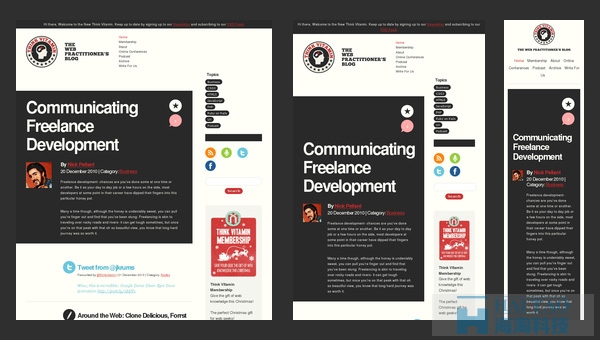
Think Vitamin

老实说,它的结构就像其他网站一样。单一的补充信息,整个网站是右边列一个web页面导航,一个标志,一个搜索框和一个页脚。然而,团队不仅仅是使用的反应结构;他们还将积极设计元素在一起。色块的对比有效的把内容模块,导航模块,功能元素等区分开来,增加了网站的可读性
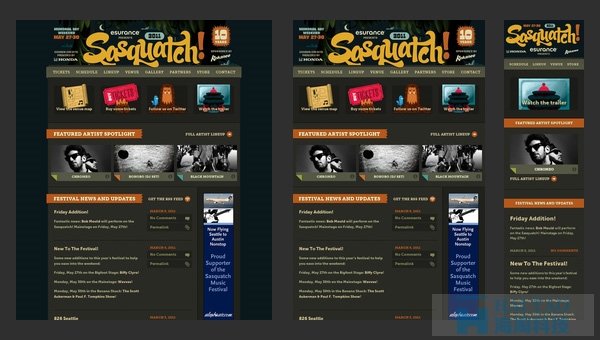
Sasquatch! Music Festival

这个网站有大量的多媒体内容,包括视频和动态效果,此外在网页上加入一些笔迹和奇妙的图形艺术的内容。对于这种组合,在手机和ipad上把每一块的内容都能够划分出来,展现,绝非易事。尽管如此,响应设计的网站可以很好的解释。妥善处理每一个细节,创造一个视觉上赏心悦目的外表,即使在一个小屏幕,没有失去其原始魅力。
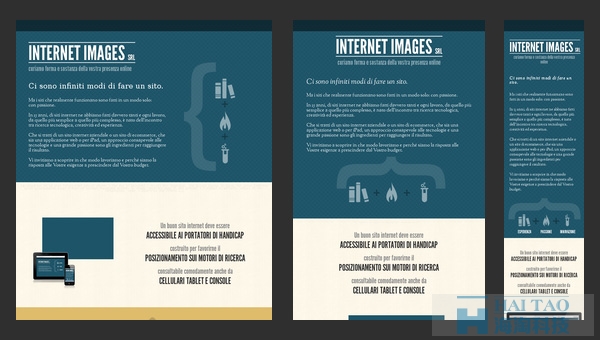
Internet Images

这里也是通过强烈的视觉对与相关信息加以区分,以便完成响应类型结构。这个简单但强大的组合来改善可读性,尤其是在小型设备,常规布局,每一块可以继续阅读。也因为这种固有的单调性,也可以很容易地破坏读者的热情,以减少读者的阅读兴趣。
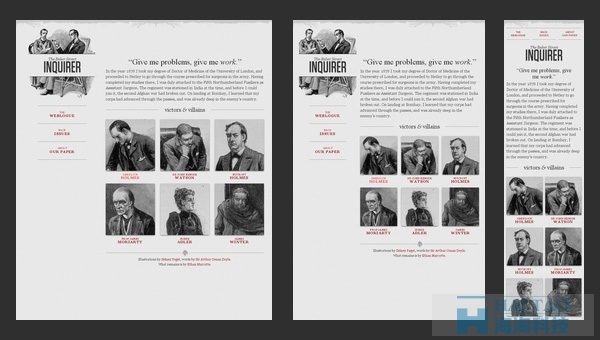
Seminal Responsive Web Design Example

一个很受欢迎的网站必然是一个响应式设计的网站。以上这个网站可以用精美灵巧的网格来形容他的独特性,网站设计的各个布局都遵循着特定的法则,以至于可以向用户展现的非常的清晰。如你所见,这个团队更加注重信息和数据显示,而不是在视觉上,所以它是所有黑暗的风格。演示页面包括导航、文本区域、网格风格区域甚至标志风格,它涵盖了所有最简单的元素。这个网站有逻辑分区和布局的页面适应用户在不同分辨率的大小由显示设备带来了完美的解决方案。
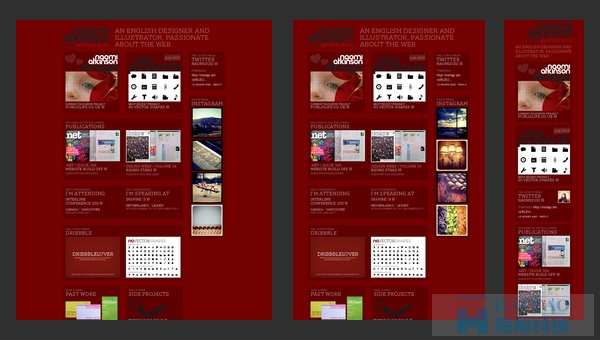
Naomi Atkinson

值得一提的是,这个网站并不是因为他的设计,因为它还需要继续完善,但因为它的聪明的功能,这是非常好的。设计师可以很好地解决你可以随时随地的缩小扩大页面窗口,他将不规则网格转化为常规网格。这还不是全部,变换以及流体动态页面的效果,这就增加了一个网页的吸引力。同时,这种网站页面的设计也有助于 搜索引擎seo推广,是许多企业选择制作网站类型之一。
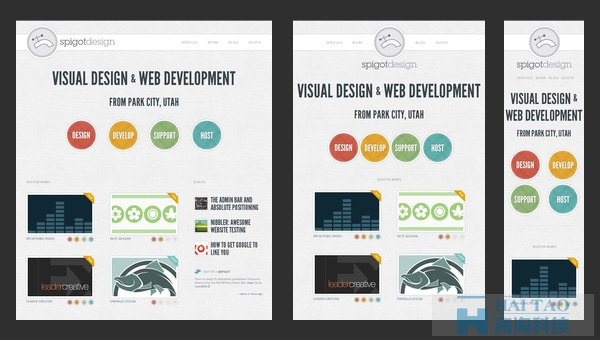
Spigot Design

响应式网站在这个web页面给用户印象比较深,无论是在包含网格式,类型数据逐行显示的标准布局,或打开视频,动画效果和菜单。在这种情况下,团队致力于为网民提供一个优雅的设计。它有吸引力的影响和白色空间,更重要的是,这样的设计能很好地适应每个屏幕的大小。