现如今UI规划正向着移除不用要元素并聚焦中心功用的方向开展着。中心功用变成名副原本的UI规划焦点,视觉和细节的规划的主要性也日渐凸显,新时期里的视觉规划不只需面临精简专心以后的需求,还需求进步功用的可用性。今天的文章当,海淘科技就专心于讨论比如阴影这么的视觉元素是怎样辅佐界面为用户呈现信息的。

平面化的特效和拟物化规划,让界面产生了有纵深的感受。
用户界面是平的,可是规划师和开发者投入了巨量的精神和很多的创意来企图将一个3D的国际带给用户。从头审视GUI 刚刚鼓起的80和90年代,你会发现这个时分规划师们就现已开端伪3D作用(阴影、突变、高光)来辅佐用户更轻松理解界面,这些作用让用户在视觉上让GUI同实践国际中的元素产生相关,使得交互和操作愈加一望而知。这些3D特效所修建的假象让界面看起来仿佛具有了深度和高度,不相同的元素构建成不相同的视觉层次,加上源自实践国际的隐喻,用户自然而然开端理解界面的交互办法:
·看起来凸起的元素让人觉得应当是可以按下去的,这种规划常用于按钮的规划。
·看起来洼陷的元素让人觉得应当是可以被填充的,而输入框常常会采用这么的规划。
Windows 95 的这个对话框的规划就很好的阐明了阴影和高光会带来如何的作用:
不只仅是Windows,原本全部90年代的UI规划大都坚持着这么的思绪。被划归为Old World 的 MacOS 8是这么的:
而将多媒体操作体系规划思绪推进到机制的BeOS 也是如此,伪3D个性的图标规划至今都是经典:
留意按钮和输入框都是如何呈现的
拟物化规划则是上述理念的进一步深化的产物,UI中每一个元素都以数字化的方式模拟实践生活中的物体的细节与质感,它近乎是一整套完好的视觉言语。当我们谈及拟物化的时分,它很大水平上是iOS7曾经苹果的UI规划个性的代名词,而iOS7之前的iOS体系,以至稍早一些的MacOSX的UI规划都拟物化的绝佳示例。
iOS 中的 Newsstand 界面。其间的阴影和纹路均是实践国际中对应物体的真实反映。
02年的MacOSX 10.2 Jaguar的界面长的是下面这么,界面中的元素比起拟物化全盛时期用的还要重:
不过,前期的伪3D GUI 和拟物化规划常常会让界面显得过于“厚重”——过重的视觉规划更简单让人分神。

每一个改动都会带来相应的影响。扁平化规划和拟物化规划自然有着无量的区别。考虑到屏幕上所呈现的信息本身并不是3D的,那么为何不将装修去掉,专心功用呢?
同三维规划和拟物化不相同,最初的扁平化彻底不考虑物理国际的特征和界面之间的联络,它即是质朴含义上的扁平。这么的规划中没有巧妙的阴影和突变来为你暗示输入框和按钮,看看Windows 8年代的Metro 规划你就能理解:
Windows 8 的Metro UI 即是质朴扁平化规划的一个典型。界面中每一个元素看起来都不具有明晰的交互引导性,全部设置界面似乎是一组带有标签称号的图标而已。这么的组件给用户的感知度很差,很简单让用户歪曲以至忽略。
为了改良这一点,UI规划让特定的元素看起来细节更丰厚,或许带有显着的可交互性(比如光泽,带有凸起或许洼陷感知的巧妙突变和阴影)。固然能指(图标、文字、图像所要表达的含义)在不相同的应用中呈现办法有区别,可是它们依然可以明白的给用户传送指向性的信息,要做到这一点是依据两个假定:
·有剧烈能指的元素极有可能是可点击的
·没有剧烈能指的元素有可能是不行点击的
因此,将视觉引导和眉目彻底移除、没有能指的质朴扁平化规划是极点而不人性化的规划。用户需求可感知、能理解的界面帮他们学习和理解全部界面的交互,而阴影、突变这么的规划可以让住人类的大脑理解界面元素的含义。

跟着我们关于扁平化规划的深思和优化,近两年的全部规划风向显得冷静而合理了许多。愈加均衡而符合道理的新的扁平化规划降生了。这个新的方案得到了绝大多数的规划师的认可,这种“近乎扁平”的规划更多被我们称为“扁平化规划2.0”。扁平化2.0 整体上依然是扁平的,可是其间的诸多规划元素沿用了巧妙的阴影、高光和层级来发明有深度的UI。
Google 的 Material Design 即是扁平化2.0 规划个性中的佼佼者。整套规划借用了“纸”的隐喻和物理规矩,在视觉层次和交互性上有着显着的进步。它赋予界面以简约的视觉,又不献身UI的能指。
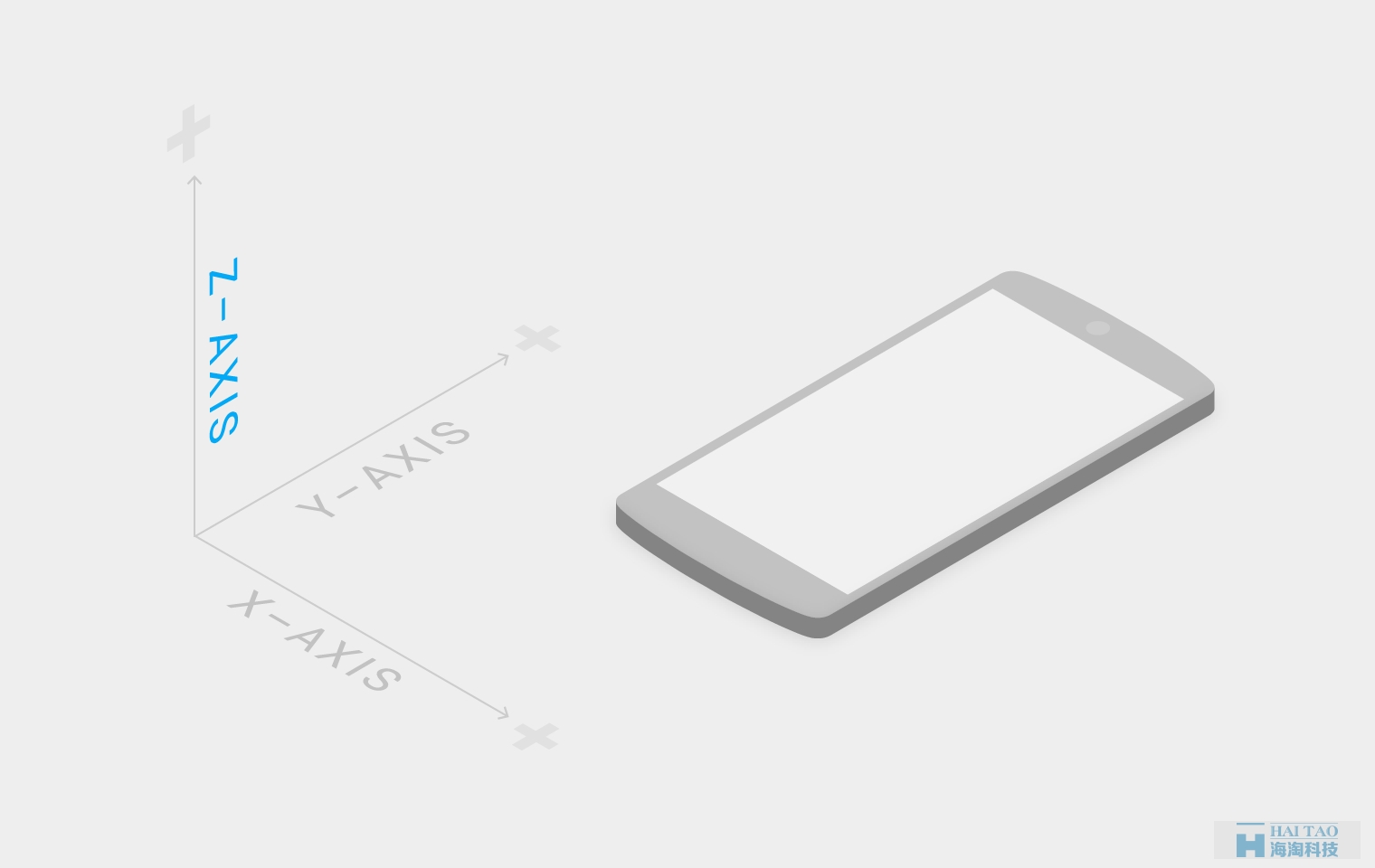
具有Z轴的Android GUI
现代如今的UI规划之所以有层次感,很大水平上是由于Z轴,或许说是由于高度的存在。不相同的层占有Z座标轴上不相同的位置,“高度”的区别让它们看起来有先后的层次之分。
阴影是让图片和别的元素从布景中“弹出”并具有深度的主要手法。巧妙合理的阴影规划不会让用户感到分神,一同能让用户更轻松的理解界面:
1、阴影会暗示用户某个元素原本是可点击的。
2、阴影可以让用户理解元素的层次,让他们理解两个目的并不在同一高度,不是同一个层级。
假设没有阴影,用户无法将红色的按钮和布景的层级明白的区别开来
3、阴影为定向运动提供了主要的视觉眉目。
跟着控件高度的进步,元素在视觉上离用户更近,显得更大,而阴影变则变得温和并分散开来,当控件降落以后,视觉上会变的更小,而阴影也紧贴到元素四周,并显得愈加紧实。
阴影肯定会跟着高度的改动而改动的。高度和深度有着显着的相关,两个元素在Z轴上的彼此距离经过阴影的改动来表现。
当用户无法判定控件或许元素是不是可以点击,或许是不是现已被点击了,他们就越是需求点击以后的反响给予心机抚慰。一个元素的高度改动应当带来相应的阴影改动:

说了这么多,究竟仍是要多说一句:阴影关于扁平化的UI规划而言相同主要,可是不要过度依托重阴影、极点突变和杂乱的光照作用,它们太过于分散用户留意力了。真实有价值的是那些巧妙而有用的阴影,那些契合物理规矩的过渡作用。人是视觉动物没错,可是用户究竟仍是更喜欢简单干净、契合自然感知的规划。看看近些年交互上最胜利的规划,赢家大都是反响矫捷,逻辑完好,简约讲道理的商品。