海淘科技与大家分享《APP界面动效设计优点》
1.1 提升用户体验
设计师若只追求静态像素的完美呈现,而忽略动态过程的合理表达,会导致用户不能在视觉上觉察元素的连续变化,进而很难对新旧状态的更替有清晰的感知。
迪士尼动画大师乃特维克说过一句话:动画的一切皆在于时间点和空间幅度。
通过「时间点」和「空间幅度」的设计为用户建立运动的可信度,即视觉上的真实感,当用户意识到这个动作是合理的,才能更加清晰愉悦地使用产品。

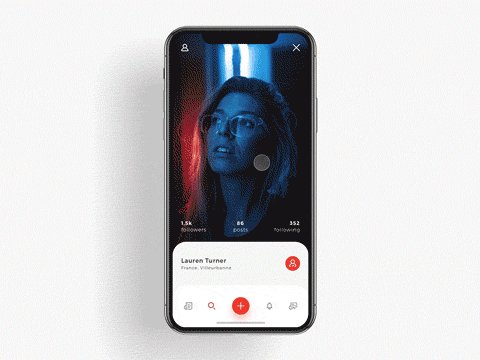
1.2 增添产品气质
未添加动效的产品,会带给人一种死气沉沉的感觉,所有内容平铺直叙、毫无生机,即使界面设计的很美观,也会缺乏一种灵动细腻的气质。
如果把产品比作成美女,那么界面视觉就是美女的颜值,交互动效就是美女的肢体语言。合理的动效能将更立体、更富有关联性的信息传递出去,提高产品的“表达能力”,增加亲和力和趣味性,也利于品牌的建立。

1.3 创造设计师优势
1.3.1 降低沟通成本
设计师通过制作高保真动效 Demo 展示设计思路和创意,大大提高设计提案交接率,降低了设计师与开发的沟通成本,提高了动效的还原度,体现专业性。
1.3.2 打造核心竞争力
在 UI 设计行业已经趋于饱和、并且产品设计流程逐渐实现体系化和模块化的今天,设计师如果只会利用组件重复性地“拼凑”页面而无更多的价值产出,被替代的可能性将会增大。
在日常工作之余,若要为公司和团队输出更多的价值,动效设计能力便是交互/视觉设计师的必备技能与核心竞争力之一。

界面动效种类纷繁多样,根据 App 动效的作用,可以大体分为如下 6 个类型:
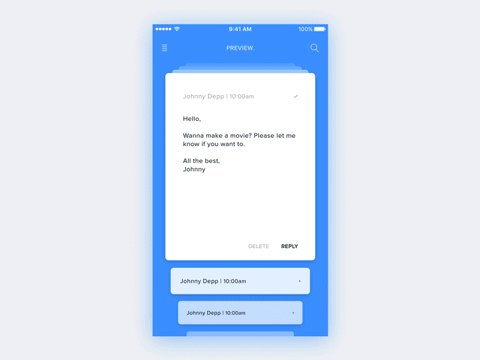
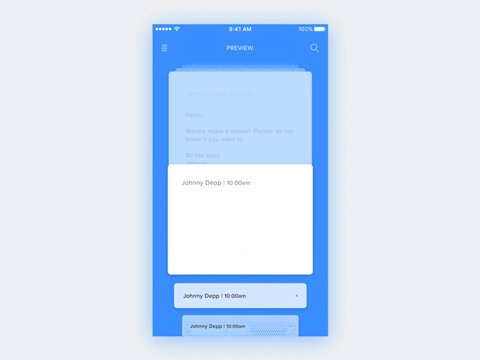
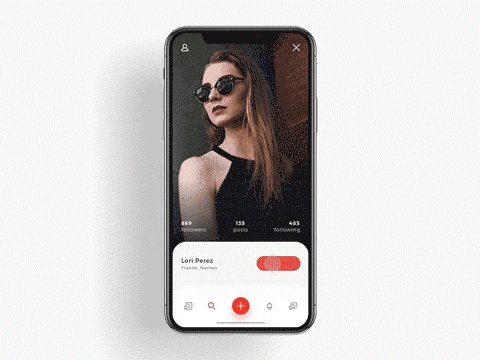
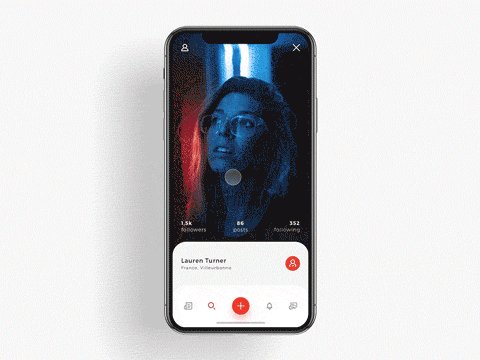
2.1 转场过渡
人脑灰质会对动态事物(如:移动、形变、色变等)保持敏感。在界面中加入一些平滑舒适的过渡效果,不仅能让界面显得生动,更能帮助用户理解界面前后变化的逻辑关系。

2.2 层级展示
现实空间里,物体存在近大远小原则,运动则会近快远慢。当界面中的元素存在不同层级时,恰当的动效可以帮助用户理清前后位置关系,以动效来体现整个系统的空间感。

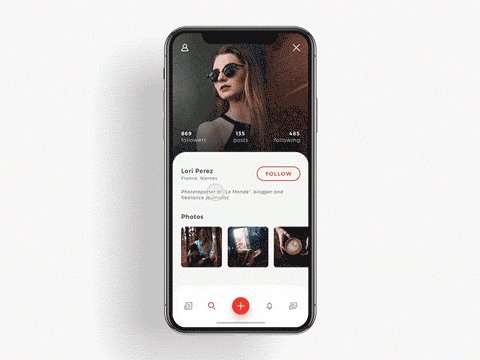
2.3 空间扩展
在移动端界面设计中,由于有限的屏幕空间难以承载大量的信息内容,可以通过折叠、翻转、缩放等形式拓展附加内容的存储空间,以渐进展示的方式来减轻用户的认知负担。

2.4 聚焦关注
聚焦关注是通过元素的动作变化,提醒用户关注特点的内容信息。这种提醒方式不仅可以降低视觉元素的干扰,使界面更清爽简洁,还能在用户使用过程中,轻盈自然地吸引用户注意力。

2.5 内容呈现
界面内容元素按照一定的秩序规律逐级呈现,引导用户视觉焦点走向,帮助用户更好地感知页面布局、层级结构和重点内容,同时也能让整个流程更加丰富流畅,增添了界面的活力。

2.6 操作反馈
无论是点击、长按、拖拽、滑动等交互行为,都应该得到系统的即时反馈,将其以视觉或动效的方式展现,帮助用户了解当前系统对交互过程的响应情况,为用户带来安全感。

这是一位在五年时间内为四十多个国家和上百个顶尖机构提供咨询服务的动效设计师,总结出来的实用性动效设计原则,为提升产品体验与可用性提供帮助。[译者 Z Yuhan 注] 原英文链接
3.1 缓入缓出
时效事件发生时,元素的动作应显得自然,与用户预期相符。

3.2 偏移与延迟
加入新的界面元素或场景时,可用与表达元素之间的关系。

3.3 父子关系
当APP软件开发中界面元素较多时,可以利用时空差异创造出可以感知到的父子继承关系。

3.4 形变
用连贯的状态描绘表达元素功能的改变。

3.5 值变
当元素的值发生变化时,用连续动态的方式表达前后之间的关联。

3.6 遮罩
如果一个界面元素的不同的展示方式对应不同的功能,那么让展示方式的变化过程具有连续性。

3.7 覆盖
用堆叠元素的相对位置来描述它们的扁平空间关系。

3.8 复制
当新的元素从已有元素复制出来时,用连贯的方式描述其关联关系。

3.9 景深
允许用户瞥得到非主要元素或场景。

3.10 视差
当用户滚动界面时,在平面创造出空间层次。

3.11 翻转
通过具有空间架构的描述方式来表现新元素的产生与离场。

3.12 滑动变焦
用连续的空间描述来引导界面元素和空间。

APP界面动效设计软件纷繁众多,不同软件的侧重点也各不相同,APP界面设计师可以根据项目的时间、精细度、面向对象等条件来选择合适的软件。下面我列举出市面上常见的动效软件以及各自的优缺点,供选择参考。
4.1 After Effects
AE 这款软件知名度很高,学过设计的应该都知道,它的优点就是强大,可以实现超高精度的动效,一般 UI 动效制作只用到了 AE 很小的一部分功能。缺点是门槛高,上手较困难,不能做实时交互动效。

4.2 Hype
Hype 号称无代码动效神器,像 AE 一样使用时间轴来设置动画。动画效果在 PC、Mobile、Pad 端都可以直接预览,也可以导出视频或者 GIF。3.0 版还有物理特性和弹性曲线,可以实现更强大的动画效果。

4.3 Principle
Principle 功能强大,界面和 Sketch 类似,被誉为 Sketch 的最佳拍档。它主要是做少量页面间的过渡转场、单元素动画等细节动效。优点很明显,上手快、效率高、质感好,缺点就是不易做整套交互流程。

4.4 Flinto
Flinto 界面跟 Sketch 也非常相似,能够快速实现各种滚动、转场、点击反馈等效果,适合模拟多个页面、场景复杂的交互流程,学习成本低。缺点是复杂的动效难以实现,价格略贵且试用期短。

4.5 Framer
Framer 是一个基于 Javas cript 的原型工具,能快速导入 Photoshop、Sketch 中的图像并模拟图层分层,支持手势,动画精细度高,可在手机或平板中预览效果。缺点是需要有一定的编程基础,上手难度较高。

4.6 ProtoPie
ProtoPie 是一款交互原型设计工具,支持 Mac 和 Windows 双平台,更加轻量级,集成的功能更吸引人,可以调用 iPhone 系统的陀螺仪、麦克风、罗盘、3D Touch,多种智能传感器等等,绝对是 Windows 用户设计师的福利。

综上所述,上海APP开发公司——海淘科技为你分享的《APP界面动效设计优点》全部内容。