Airbnb 开发的这个动效神器,可以帮你轻松让动效落地,今天来个教程让大家学一下。
在没有 Lottie 之前,一般都是通过给 PNG 序列图,或者是开发自己写,当然这些动画一般都是比较简单的,如果遇到复杂的动画,开发一般都会拒绝掉,理由一般都是这个没法实现,这个动画需要很多时间,版本迭代周期紧,这个版本没法实现了,要不以后有空给你看看吧。不过自从有了 Lottie,再也不用担心了,一般的动画开发都能高效快速的给你高保真还原。
由 Airbnb 开发的 Lottie 是一个将 After Effects 动画提供给任意一个 iOS,macOS,Android 还有 React Native 原生 APP 的文件库。这些动画通过一个叫 Bodymovin 的开源 After Effects 插件,以 JSON 文件的形式进行输出。Lottie 通过 JSON 格式下载动画数据并实时提供给开发者。
1. 功能性(Functional)
优化用户对界面的感知,使其感到更轻快更全面。
引起用户的注意。
提供(用户操作后的)视觉(功能)反馈,并为下一步的跳转做准备。

2. 物理性(Material)
在一致的动画原则和物理的(符合物理定律的)UI模型基础上构建动画。
定义屏幕和UI元件之间的空间相对关系,他们的相对高度,权重以及速度。

3. 趣味性(Delightful)
在上面两个部分都满足的情况下,加入一些有趣的动画。
使它感觉独特,能在诸多动画中能让人眼前一亮。
娱乐用户,并让他们一想到动画就能想到该产品或者反之。

第一步:安装 bodymovin 插件
如果你还没安装 AE,那你先暂停一会,去安装一下AE 再继续。这里重点讲解一下如何安装 bodymovin 插件。
Mac用户:
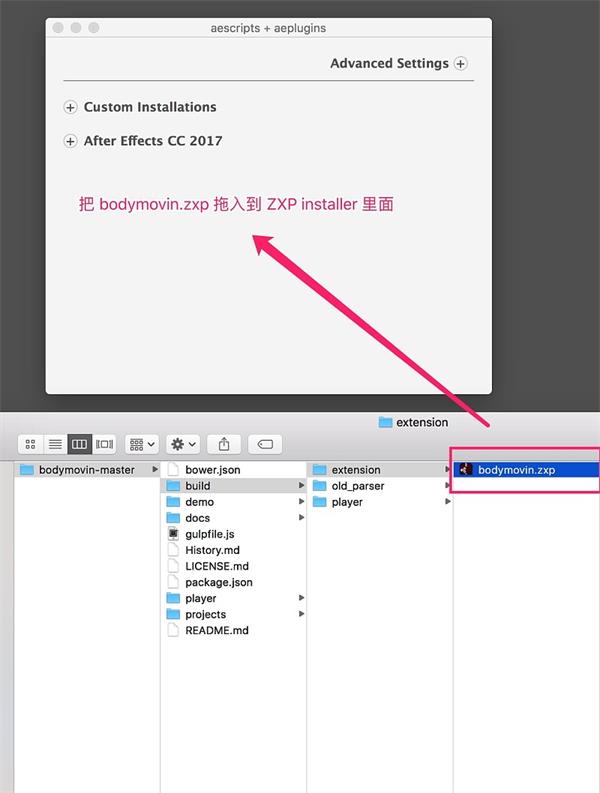
打开安装器 ZXP Installer,拖动 bodymovin.zxp 到安装器上。

安装过程中会先看到 updating,耐心等待一分钟左右,看到 The extension was successfully installed! 则表示插件安装成功了,然后你可以在 ZXP installer 里面看到这个插件已经存在了,具体可以看下图。

Windows 用户:GitHub 网站的方法安装
第二步:如何导出 json 动画文件
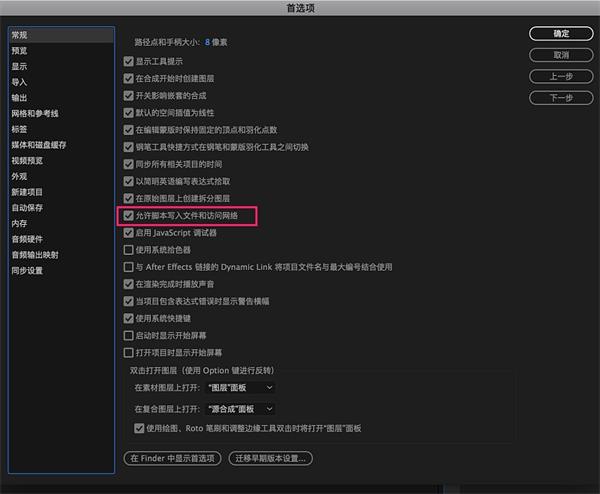
打开AE,首选项—常规,将允许脚本写入文件和访问网络选项勾选上。

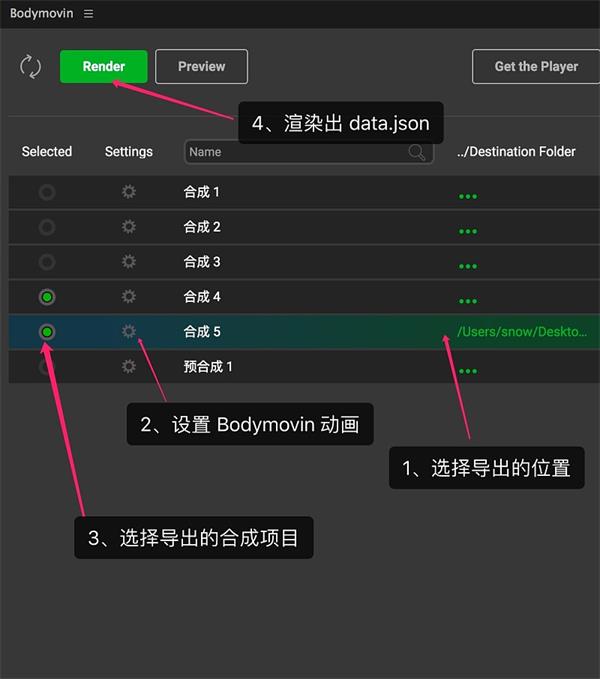
窗口—扩展—Bodymovin,选择好合成和保存路径后,点击 Render 导出 data.jason 文件,再把该文件交给 iOS 开发 (其他同理),具体如下图。

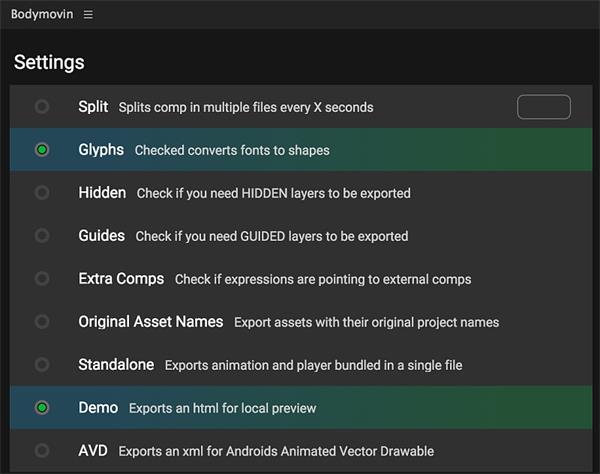
这里设置选择 Demo ,可以导出html文件,在浏览器查看动画效果。选择 Glyphs 将字体转换成图形形状。

导出文件

第三步:交付加载动画
如果你上面的步骤全部都走通了,下面我们开始做一个简单的动画,来加深一下理解,如果讲的不太好,或者有不对的地方,希望留言指出~
实现的效果


AE新建画板
通过 iOS 开发那里得知,AE 画板的尺寸等于 iOS 开发的一倍图尺寸,所以我直接新建了 50x50px 的画板大小,这样的话,最终实现的效果跟自己做的尺寸大小会一模一样。不过你们可以先做动画,然后通过新建预合成缩放到新建的 50x50px 的画板即可。(如果你听不懂,说明你需要学习一下 AE 的基础知识了,参考:https://uiiiuiii.com/aftereffects)
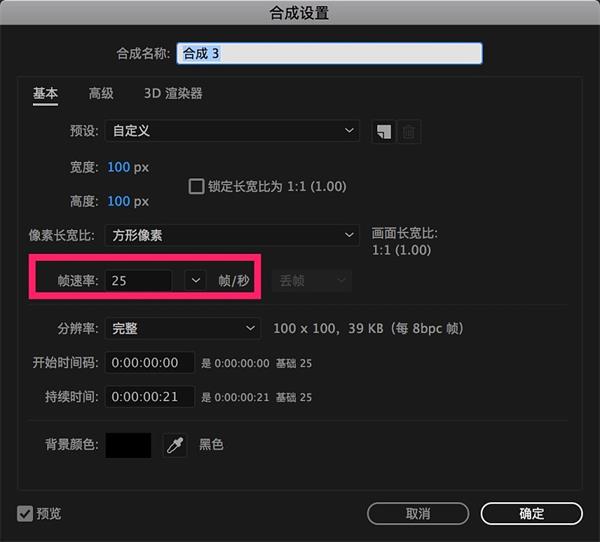
时间设置

动画的效果是通过走线动画完成,最终给了20帧,我设置的动画是 25 帧/秒,换算成时间就是800ms。

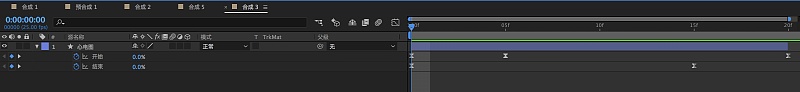
导出设置
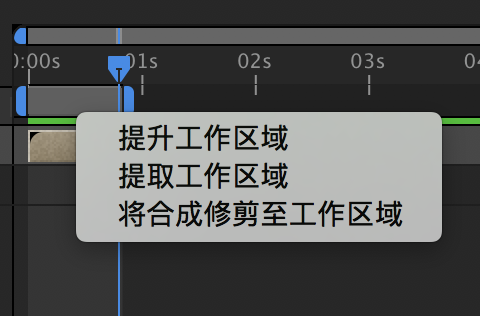
记得一定要将合成修建至工作区域,否则开发那边的动画就会出现消失一段时间的情况,必须让你的动画能完整的来回,不要有多余的空白区域。

开发设置
这里要先声明一点,我这里的动画是不需要交互的动画,其实 lottie 调用的 json 动画文件是可交互的。lottie 本身会提供一个 progress 的参数,相当于动画的进度条,这个数值是可以用代码来控制的,能和手势等各种操作绑定,做到直接控制动画的播放进度。比如下拉刷新动画就可以通过 lottie 实现。
调节 lottie 动画的速度,也就相当于调节动画完成的时间,所以你可以坐在开发旁边慢慢的调节动画直到你满意为止。

调节动画的大小:宽度和高度,同理你也可以让开发给你调节动画的大小,还是让你满意为止。

不是所有的动效 lottie 都能实现,希望可以认识到这一点,如果不清楚是否可以实现,可以先熟读 lottie-ios 的官方文档。
有些可交互的动画可以通过分段来实现,可以给开发 2 个及以上的 json 文件,然后拼接在一起即可。
Lottie V 2.0.3 还不支持的动画有: 合并形状、表达式、3D图层、单独修剪多重形状
以上就是类似于app界面加载动画设计知识的内容,如果想要了解关于网站内容运营及网站设计基础知识,可直接点击查看