本文是一篇关于84个网站设计实用小技巧,希望能给大家有所帮助。
控制用户的焦点和注意力
在界面中突出强调一个聚焦点
每个界面都应该有一个清晰的起点。用户应该从哪里看起?要设计清楚。

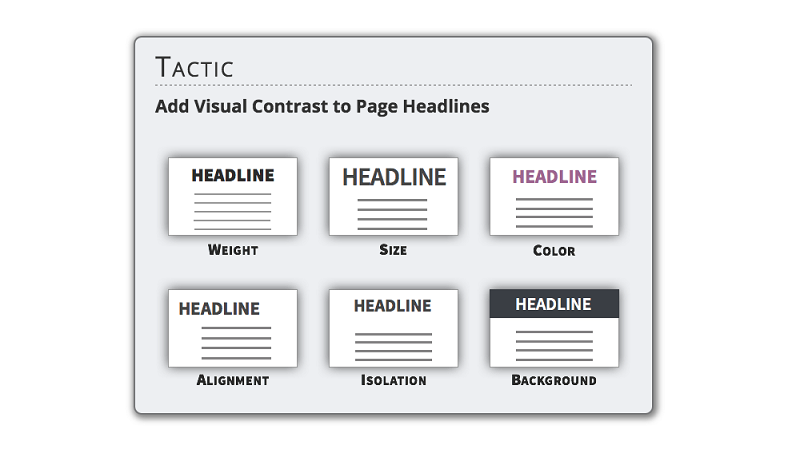
在页面标题部分添加视觉对比
通过视觉的层次引导用户
通过界面引导控制用户体验。他们应该从哪里先看起,第二和第三步又看哪里?设计要建立层次结构。

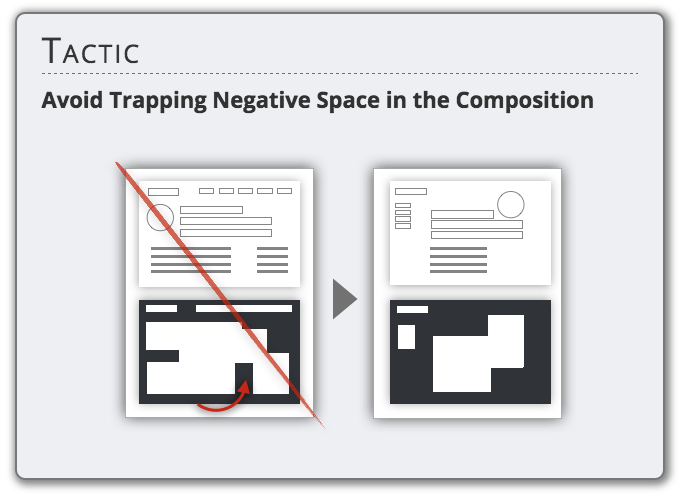
避免在构图中补漏留白

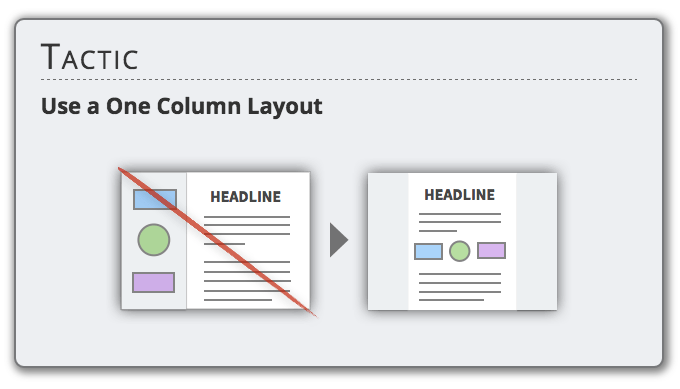
使用单列布局

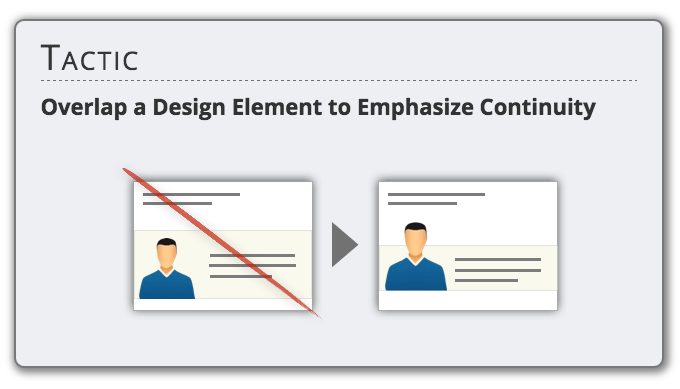
重叠设计元素,强调连续性
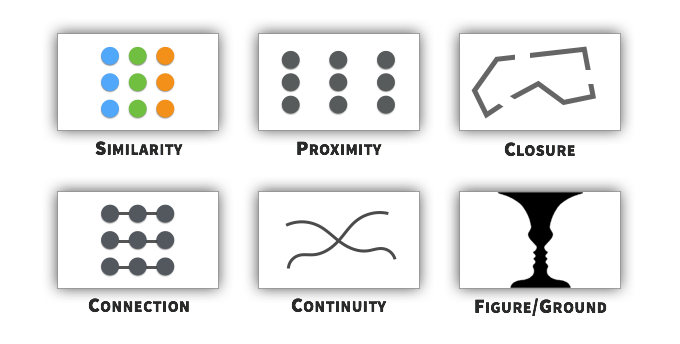
使用格式塔原则进行布局设计
根据格式塔心理学,人会通过简化感知克服混乱。所以我们将事物分组,将元素分类,我们看“整体”。
这些原则包括:相似,接近,闭合,连接,连续和图形/背景。

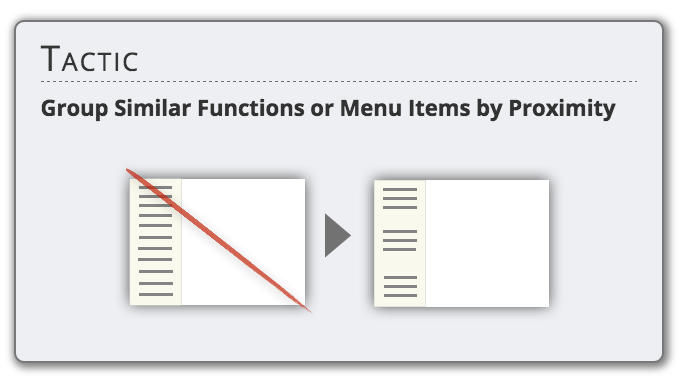
按照接近性将相似功能或菜单项分组显示

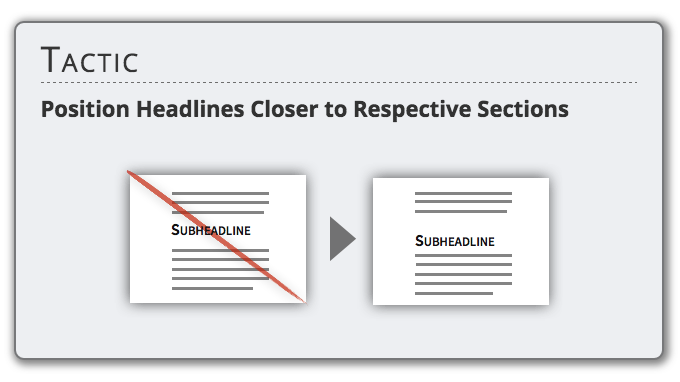
标题位置与对应章节内容更靠近

限制标题与章节内容在同一界限内
在不干扰用户的前提下呈现界面变化
有一些界面变化会发生在用户使用期间,这些变化要做到明显但不干扰用户。

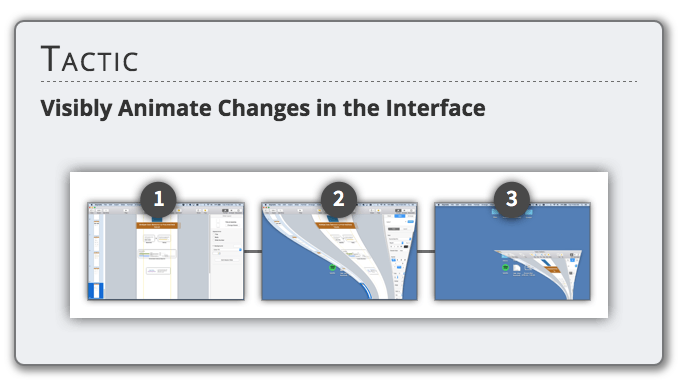
用明显的动画呈现界面变化

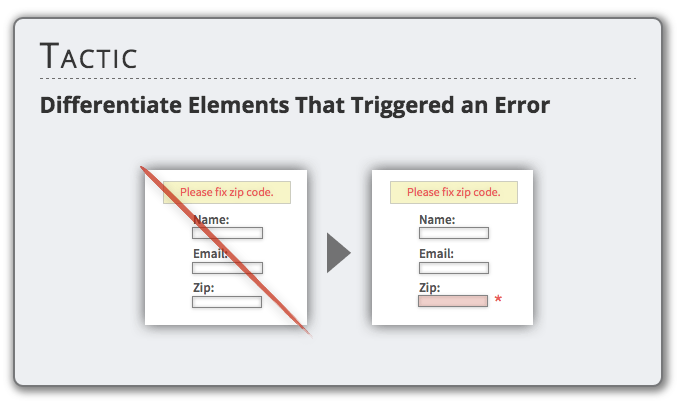
将出错的元素区分显示出来,错误提醒信息放置在表单顶部
删除或弱化不必要的信息
人的注意力是有限的。不必要的元素会消耗这些注意力。因此,保持用户专注在重要信息和功能上。

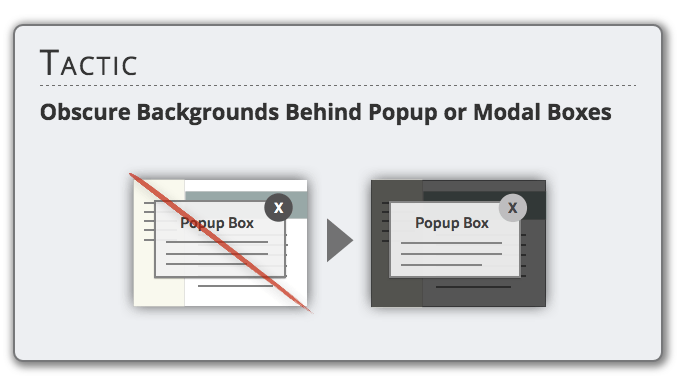
弹出或模态窗口背景模糊处理

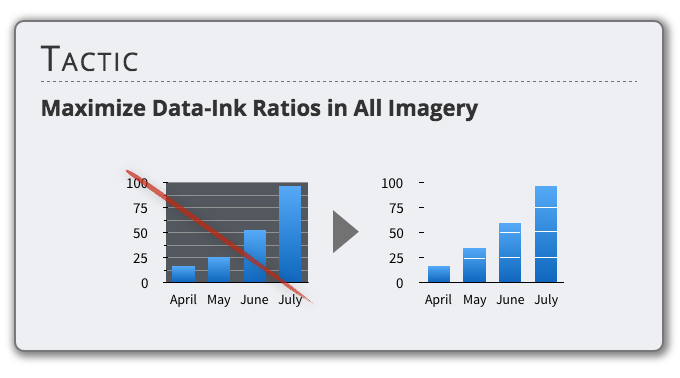
在所有图像中最大限度地提高数据墨水比率(让数据更凸显)

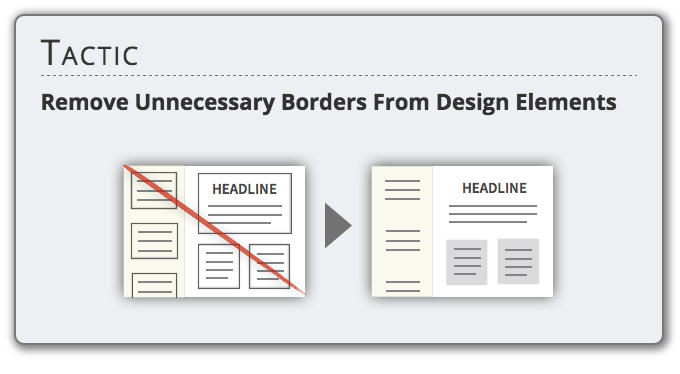
去掉不必要的边框

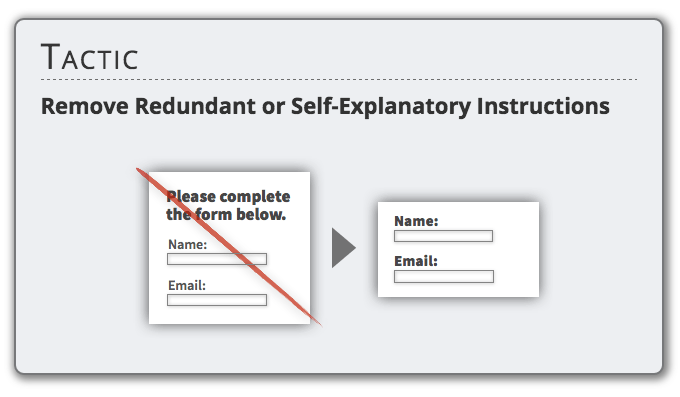
删除冗余或不言自明的说明

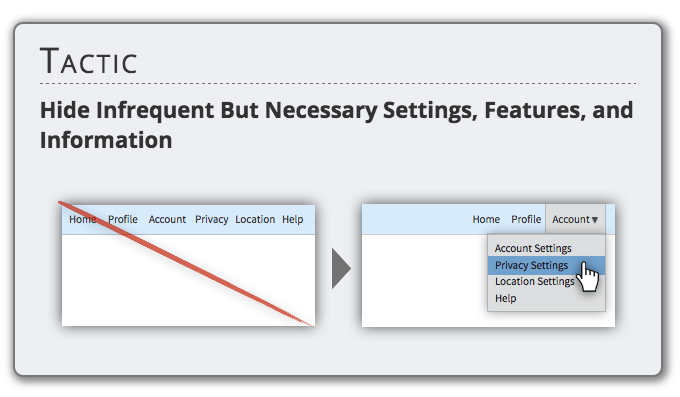
隐藏不常用但必要的设置、功能和信息
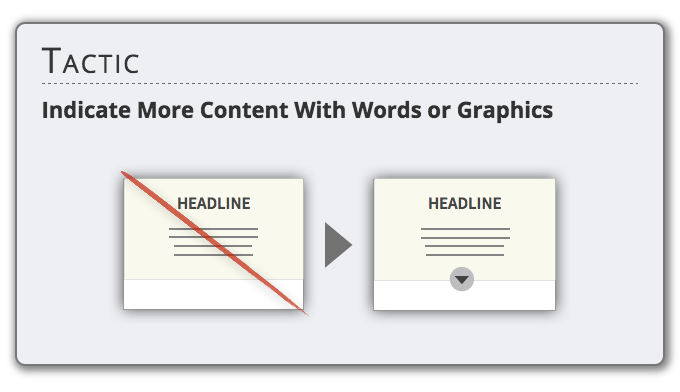
提示首屏以下是否还有内容

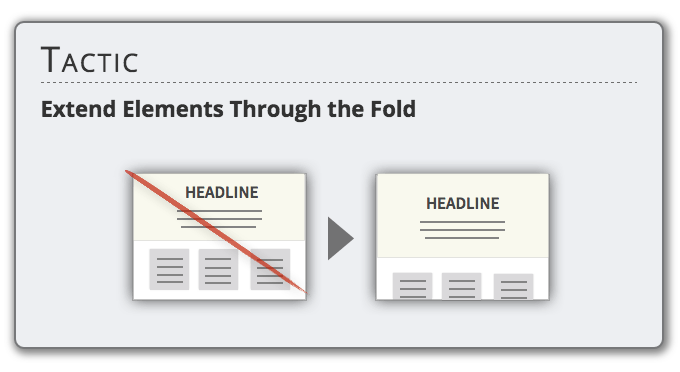
通过首屏延伸页面下方信息元素

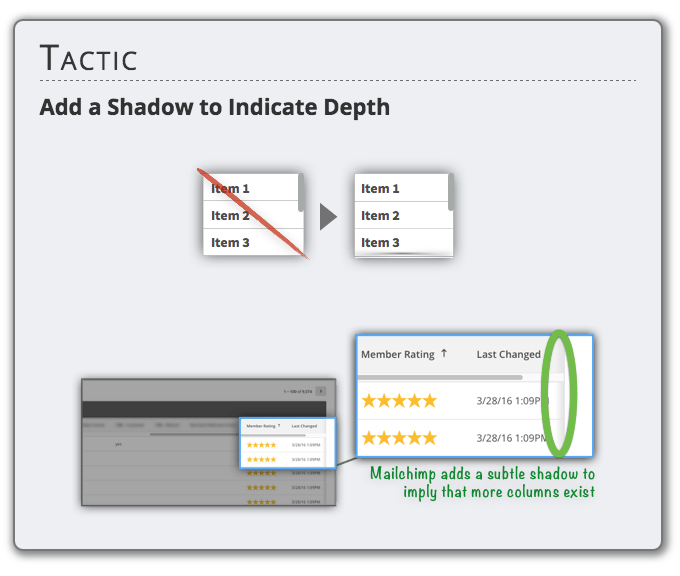
添加阴影以指示深度

用文字或图形表示有更多内容
除了引导用户,还要减少他们的认知流程,以保持流畅状态。
尽可能少让用户做计算
千万别把计算这种事情丢给用户,让计算机来处理。

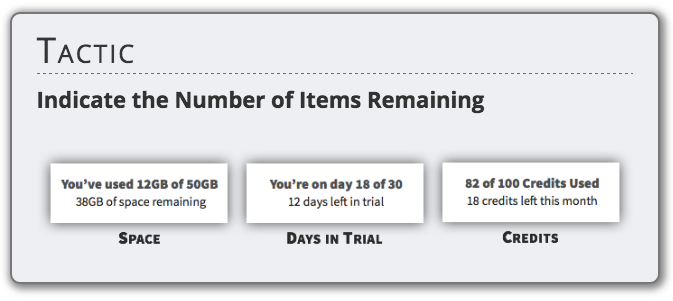
显示剩余数量
在界面内体现用户当前所处位置
界面就像机场,如果没有“你在这里”的标记,用户会迷路,因此记得提供标记。

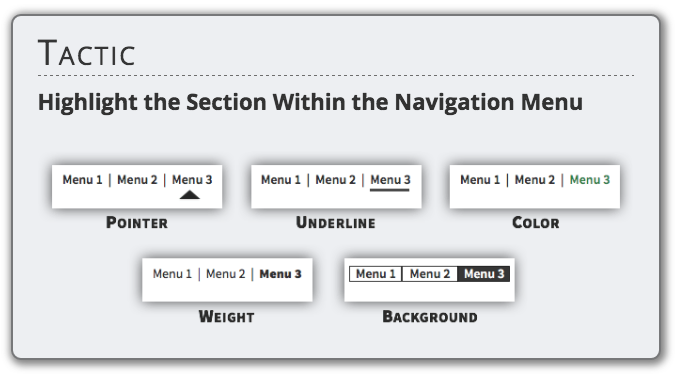
在导航菜单上突出当前所选

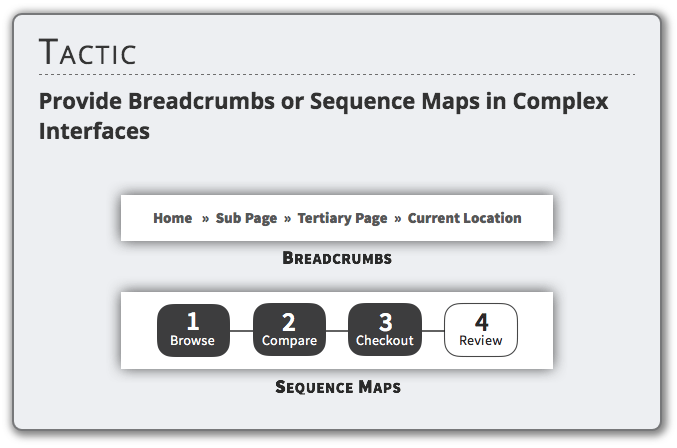
在复杂的界面中提供面包屑导航或步骤图示

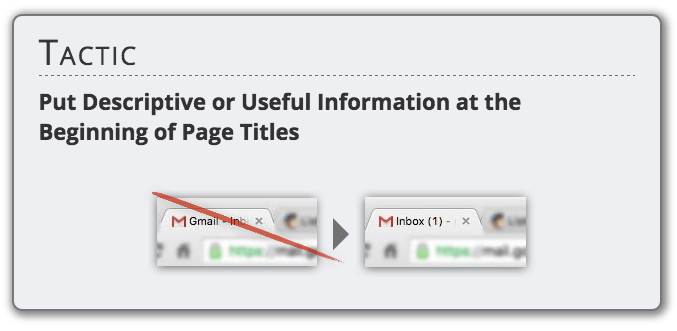
在页面标题前面部分放置描述性或有用的信息
简化选择类任务
做选择需要费脑筋,简化这类任务让用户少费神

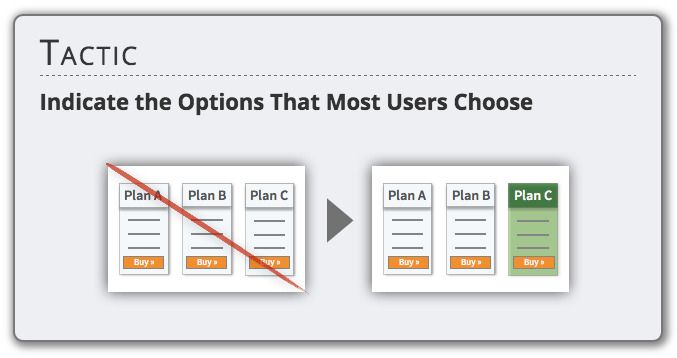
指明多数用户选择的选项

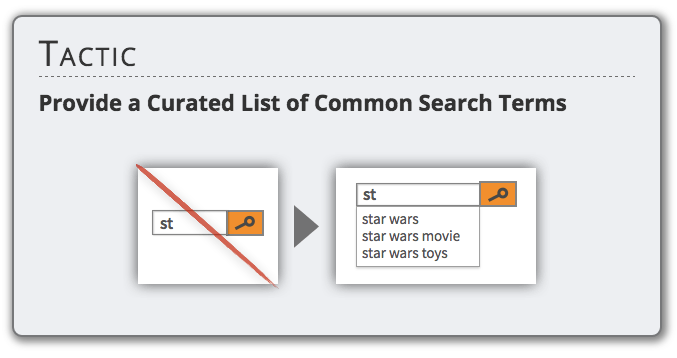
提供常见搜索关键词列表

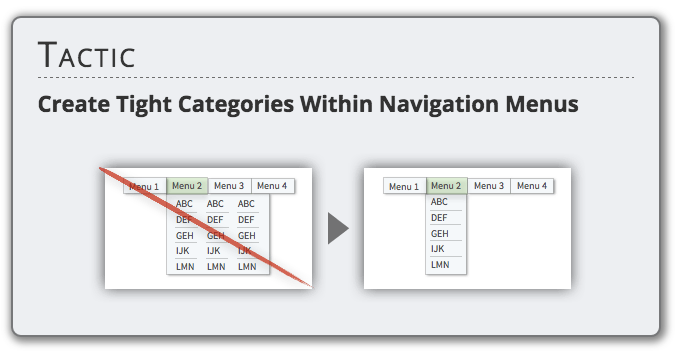
下拉分类菜单置于相应导航菜单内
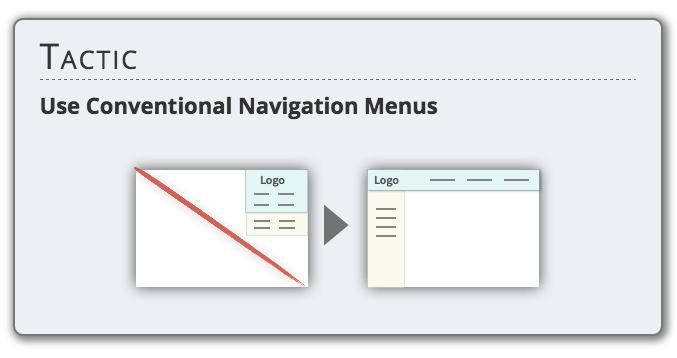
使用常规的网页设计界面
创新很好,但不要跟常规的设计方式偏离太远。用户习惯于某些布局、结构。常规设计之所以流行,是因为他们确实可行。

使用常规的导航菜单

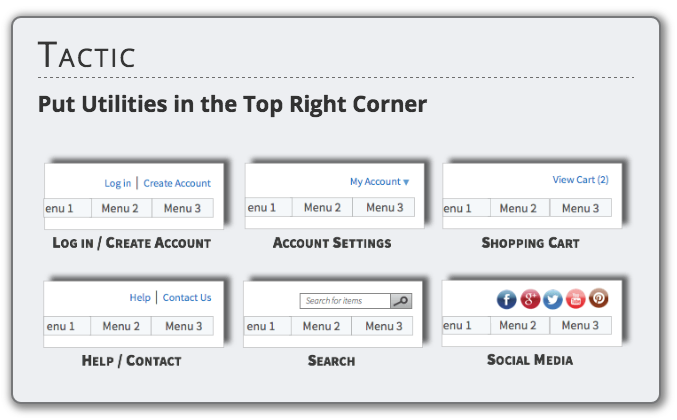
把实用功能放在右上角
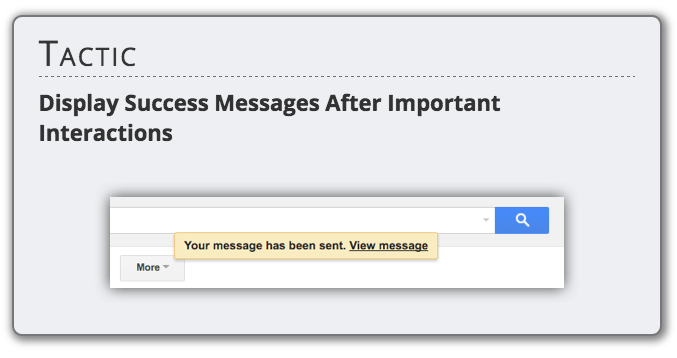
每次交互动作后提供反馈
用户跟界面进行互动后,需获得实时反馈。操作成功还是失败了?发生了什么变化?

重要的交互动作后反馈提示成功消息

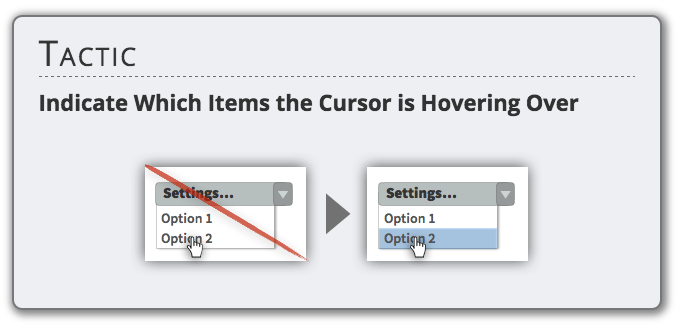
显示当前鼠标停留在哪个项目上
最小化等待的负面效果
消灭所有不必要的等待。如果确实要用户等,则最小化该负面效果。

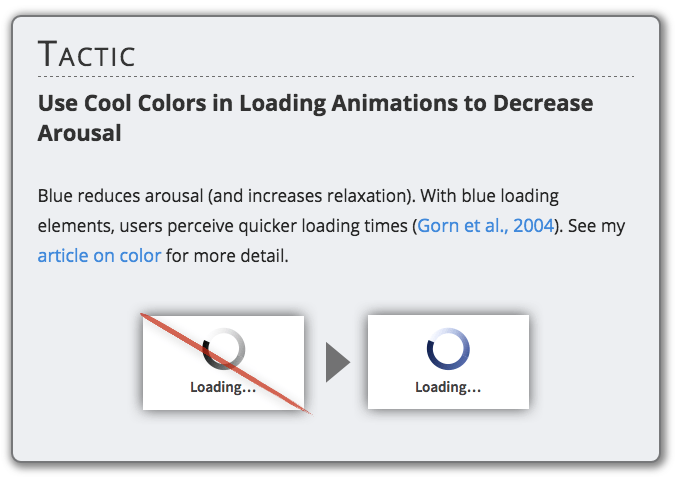
加载动画效果使用冷色调减少对用户刺激
蓝色减少刺激(提高放松程度),蓝色加载元素可让用户觉得加载更快(Gorn et al., 2004)。

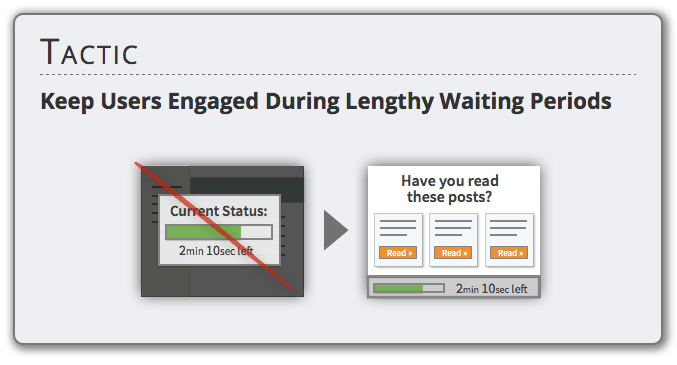
长时间等待时保持用户活跃度(别人他们干等)

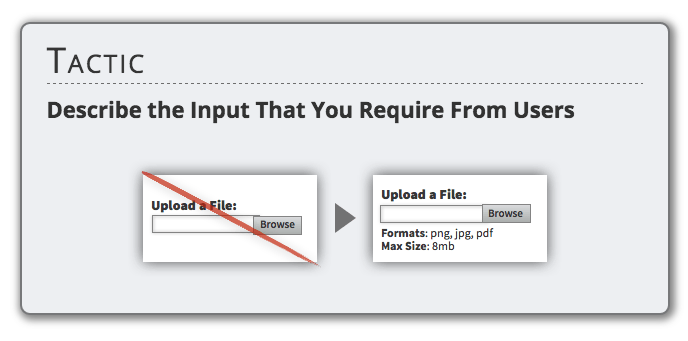
防止用户上传不支持的文件

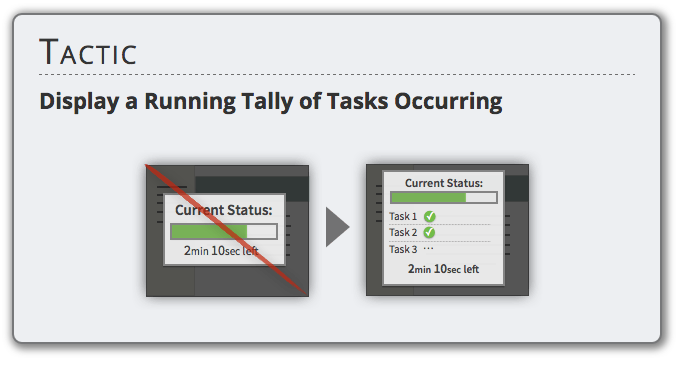
实时统计显示任务进展
尽可能减少用户对记忆的依赖
别让用户去记住任何东西,将相关信息显示出来

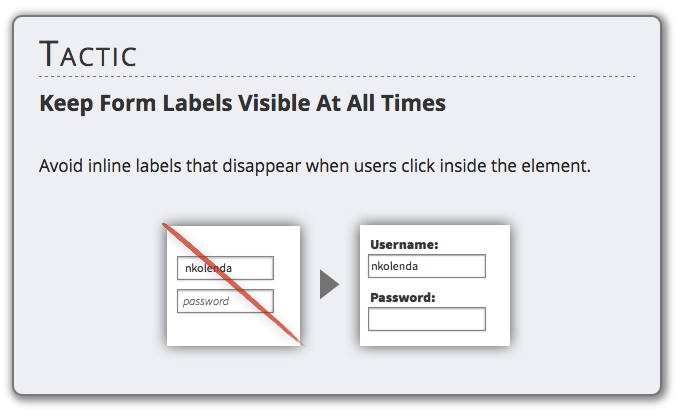
让表单标签保持一直可见

避免用户点击后就消失的行内标签

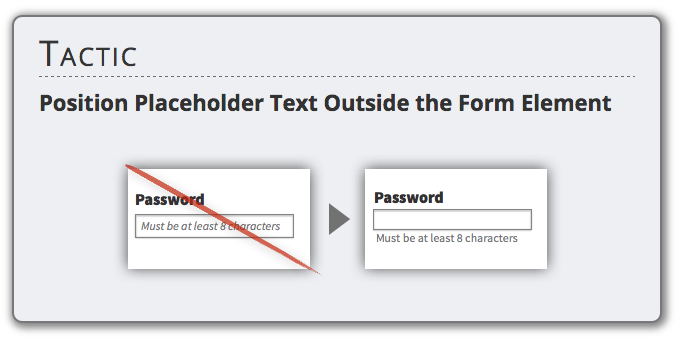
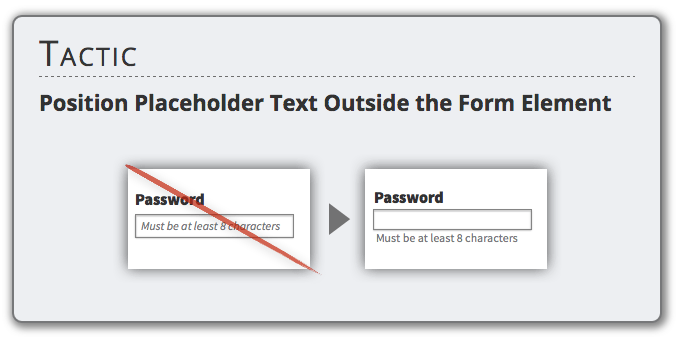
占位文本放到表单元素的外边

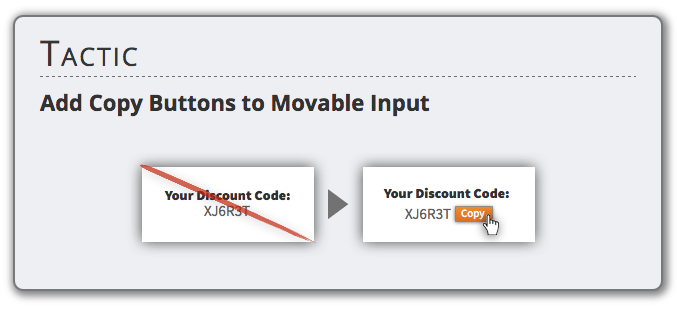
为可移动输入添加复制按钮(Add Copy Buttons to Movable Input )
尽量少用锯齿状视图模式
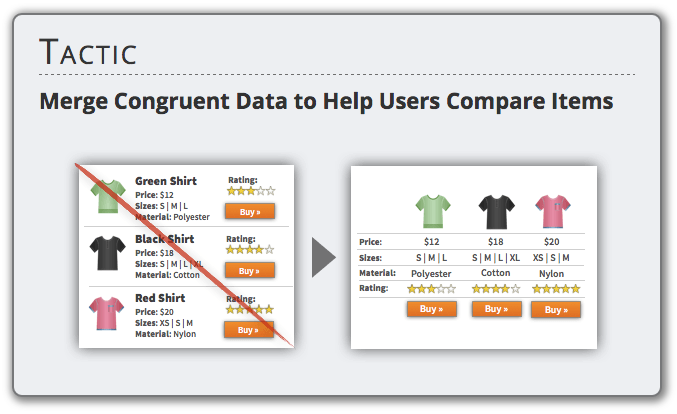
减少用户眼睛来回移动的次数,让各项补充数据保持接近。

合并相同的数据字段帮助用户进行对比

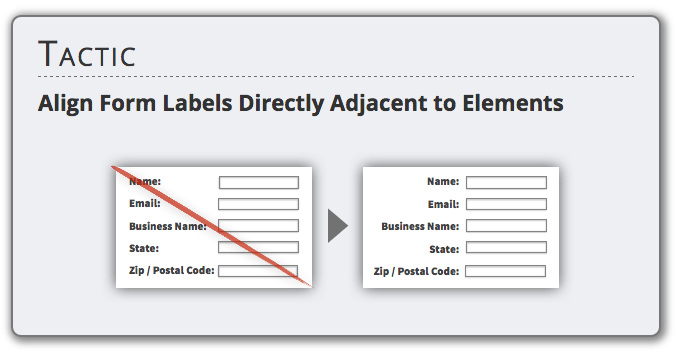
让表单标签紧贴相应元素并对齐
反馈显示哪些项目是可点击或交互的
用户需要识别哪些元素是可交互的(并且知道如何交互)。

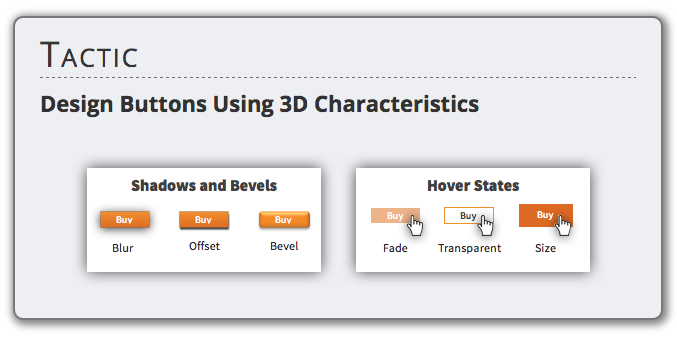
使用3D特性设计按钮

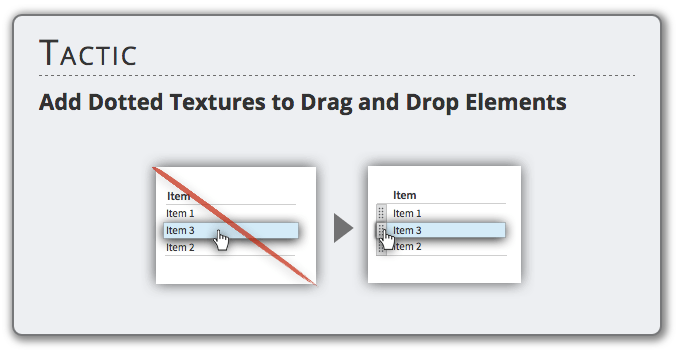
为可拖拽元素添加点状纹理

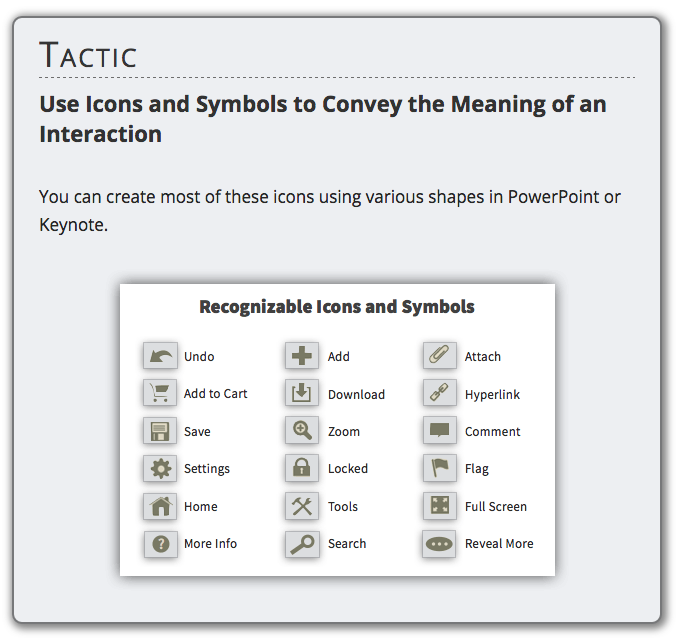
使用图标和符号传达一个交互动作的意图
你可以通过PowerPoint 或 Keynote的各种形状制作大部分图标
用常见的文字和符合来沟通
大多数情况下,清晰明确胜过创意和术语

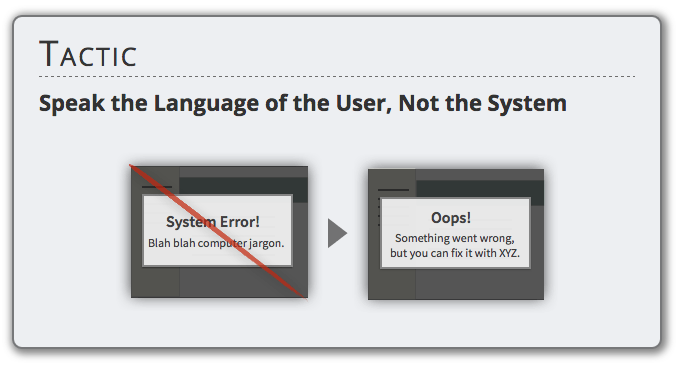
讲用户懂的语言,不讲程序语言

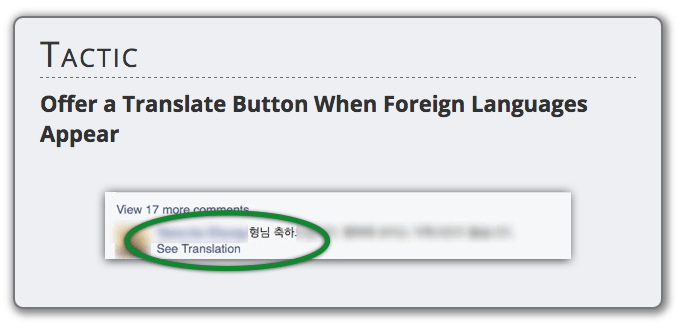
出现外语时,提供翻译按钮

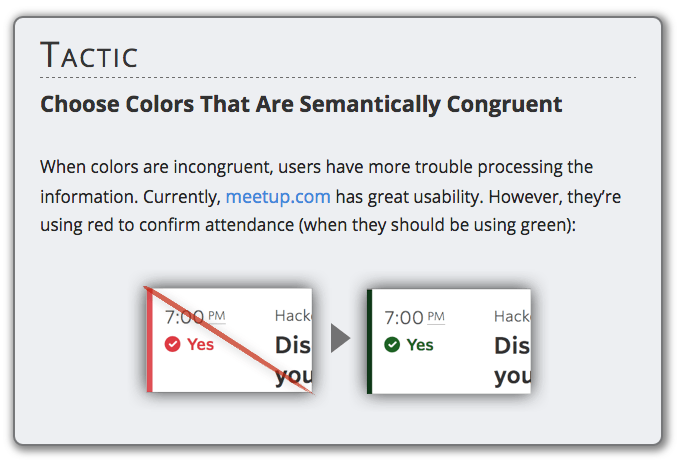
颜色的选择要与语义保持一致
当颜色跟语义不一致时,会增加用户处理信息的困扰。如meetup.com上使用红色确认出席,准确应该是用绿色。
尽可能提高界面的可浏览性
多数用户采用浏览扫读的方式处理内容,我们需要接受这种行为。
设计界面时尽量适应这种泛读浏览方式。

保持段落简短,高亮关键词组

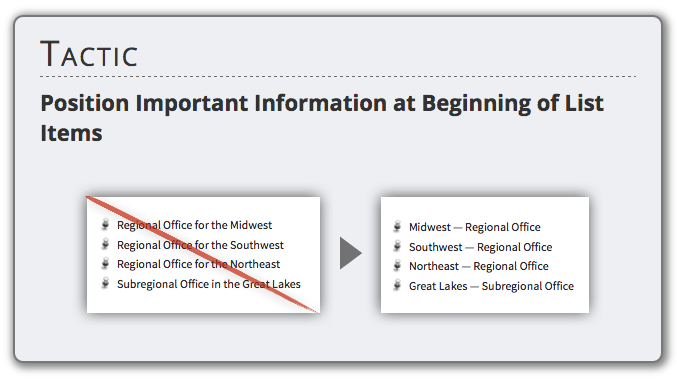
把重要信息放在列表的开头

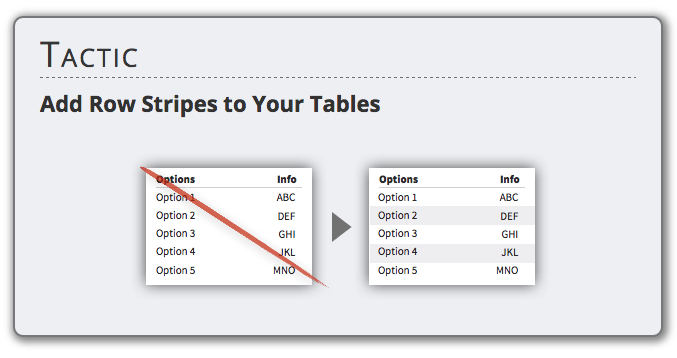
给表格添加交替的行条纹背景

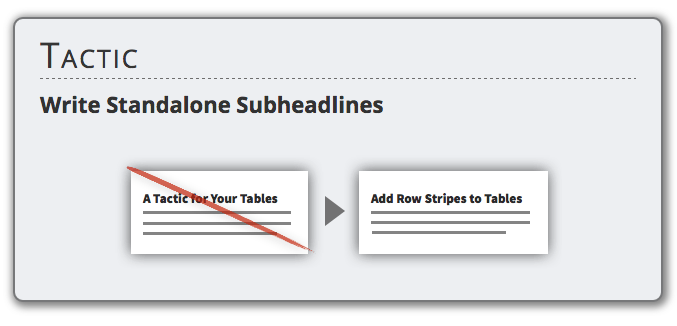
编写独立副标题(不要一篇文章就一个大标题)

用视觉变化拆分文本
尽可能提高文本的可读性
很明显,文本需要让人易懂,有些技巧能让文本更具可读性。

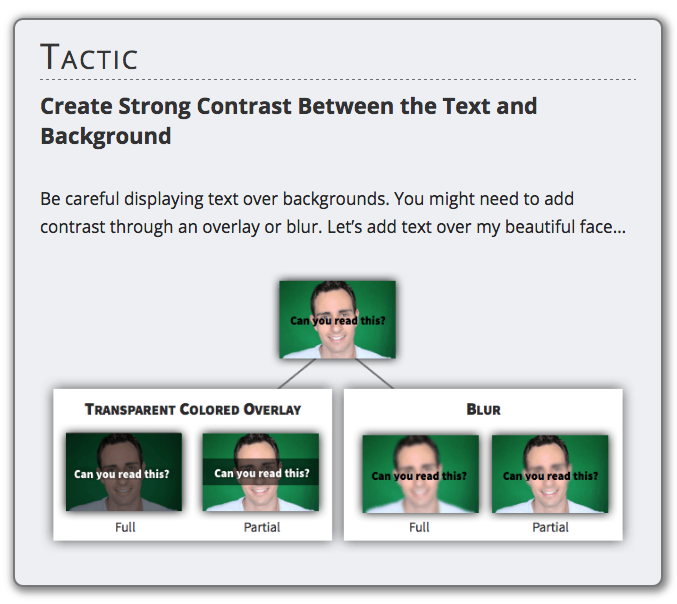
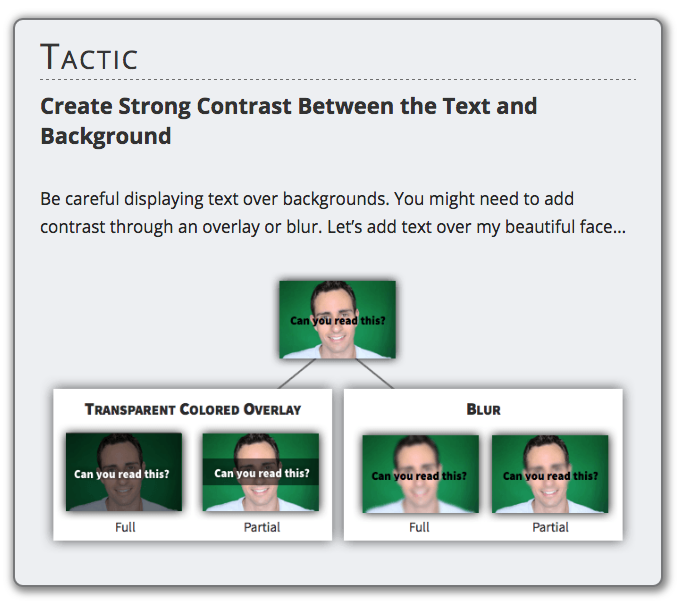
让文本和背景具有鲜明对比
背景上显示文本需要注意,可能需要做一些叠加或模糊处理。(以作者照片为例…)

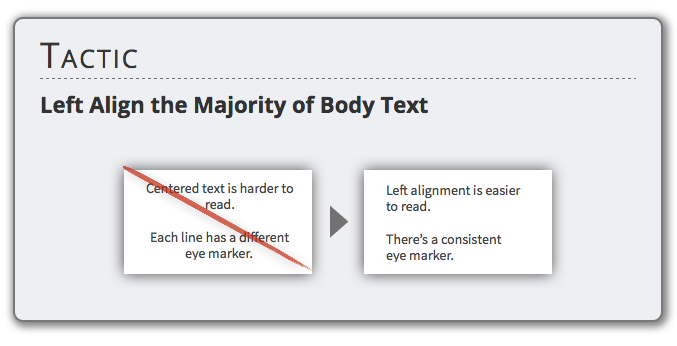
正文的主要部分采用左对齐
界面设计风格保持一致
风格不统一的话用户需要花更多时间学习界面。保持统一的布局和外观可以简化学习过程。

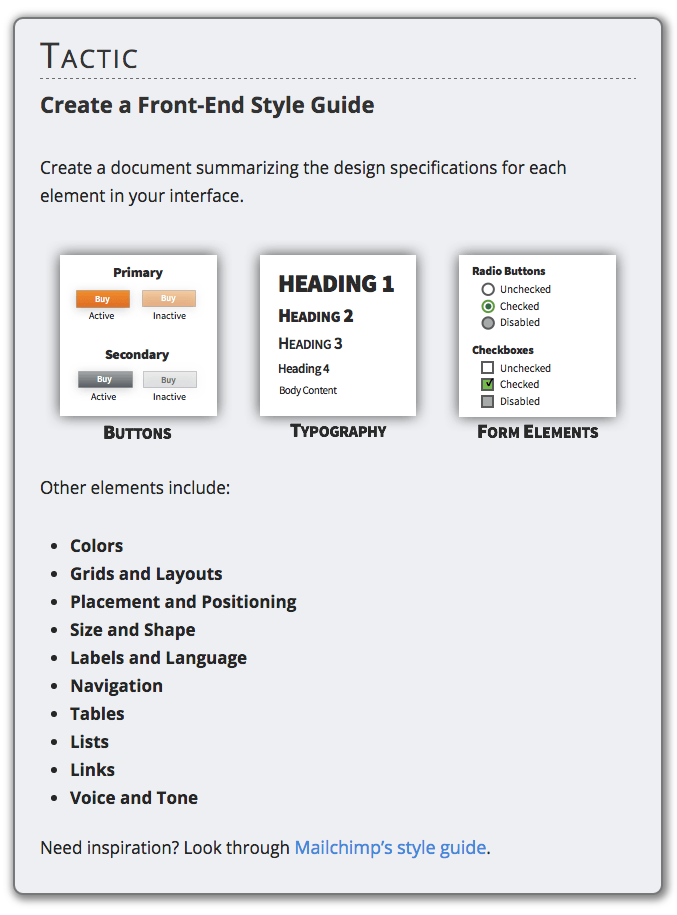
制定一份前端风格指引
制定一份稳定,总结界面各元素的设计规格说明
其他元素包括:


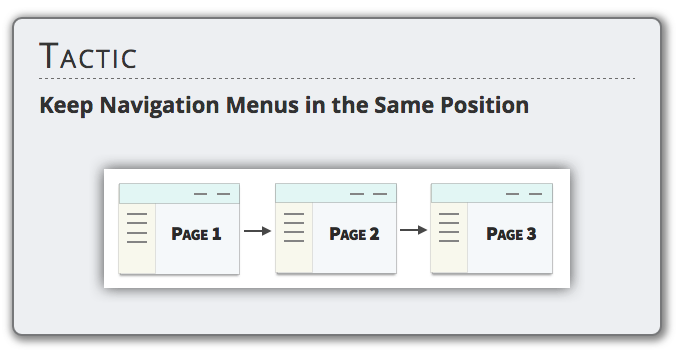
导航菜单保持在相同位置
通过视觉平衡实现设计美感
美观的设计更加好用 – 即美即好用效应原则(Kurosu & Kashimura, 1995).

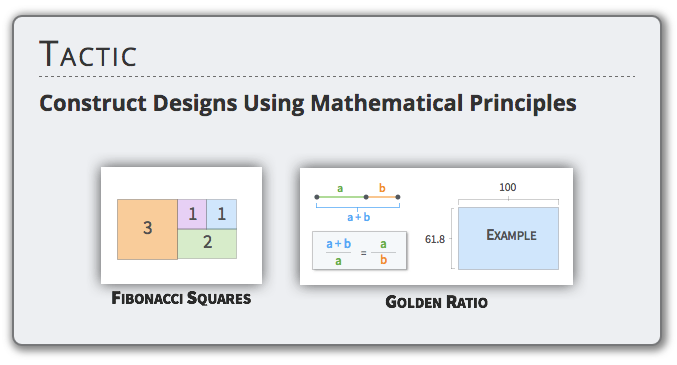
使用数学原理构造设计

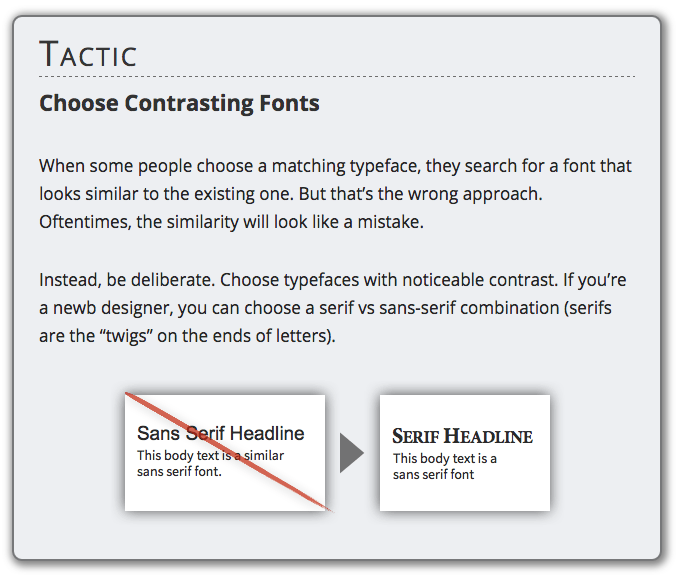
使用对比性字体
挑选搭配字体时,有人喜欢使用相似的字体,但这种方式是错的,很多时候相似的看上去并不对。
相反,应该精心挑选对比鲜明的字体,新手设计师可以选择serif vs sans-serif(英文字体),如上图
引导用户前往最终目标
在吸引用户注意力后,下一步就是帮助他们实现目标
让常用功能和重要数据信息更接近用户
预测用户的意图,让他们尽可能接近目标。

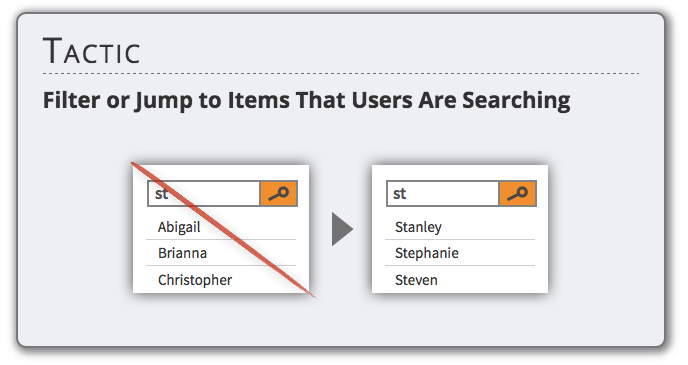
筛选出或跳至用户正在搜索的条目

将用户常选项目列为默认选项

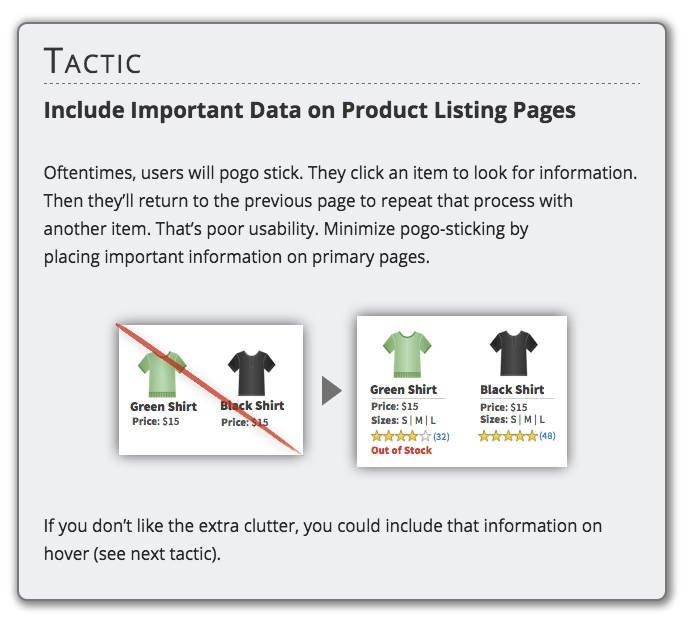
产品列表页上把重要数据信息展示出来
很多时候用户需要像踩弹簧高跷杖一样,点击一个产品,查看信息,返回上一页,再反复操作以查看其他产品。这种设计的可用性差。应把重要信息直接放在主要页面,减少用户反复操作的次数。
如果你怕这样页面会杂乱,也可以设计成鼠标悬停时显示(如下面这样)

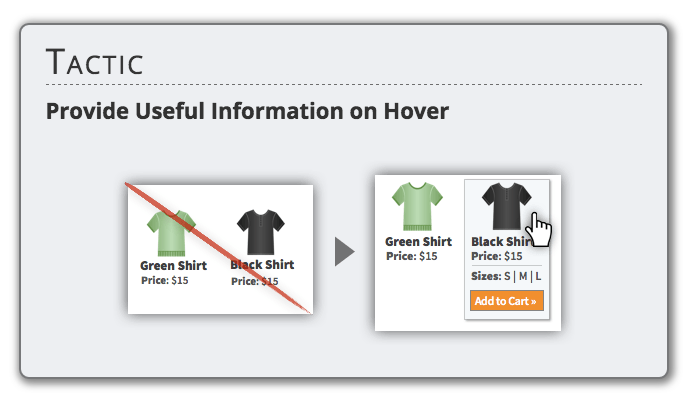
鼠标悬停时显示有用信息

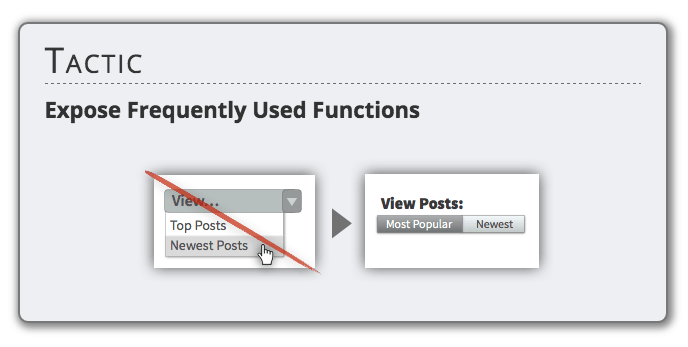
常用功能直接展示出来

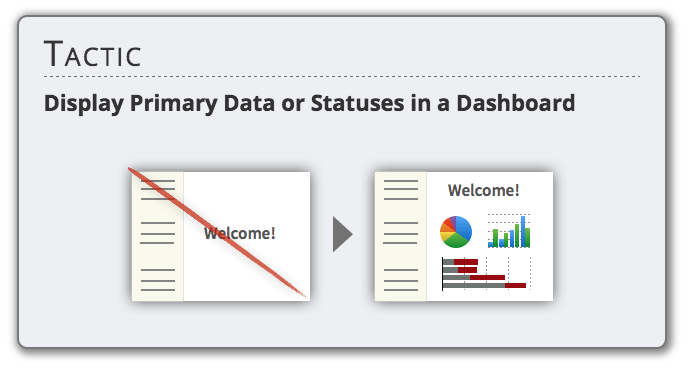
用仪表面板方式展现主要数据和状态

把常见答案放在下拉列表的头部
交互状态的及时反馈呈现
通过传达所有相关信息减少不确定性。

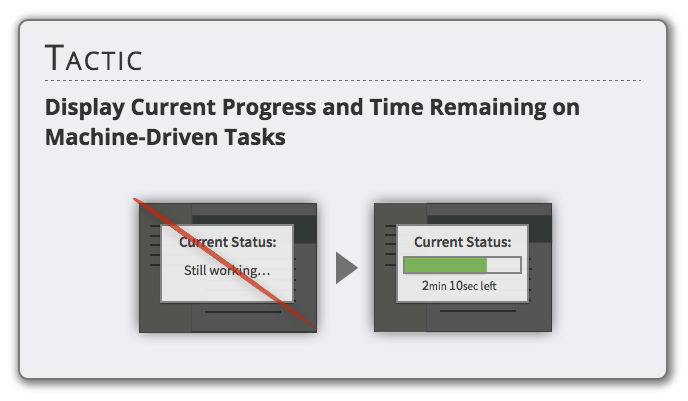
在机器驱动的任务中显示当前进度和剩余时间
如上传文件是系统在处理,用户不知道内部运作情况,通过显示进度条可以让用户知道进展。

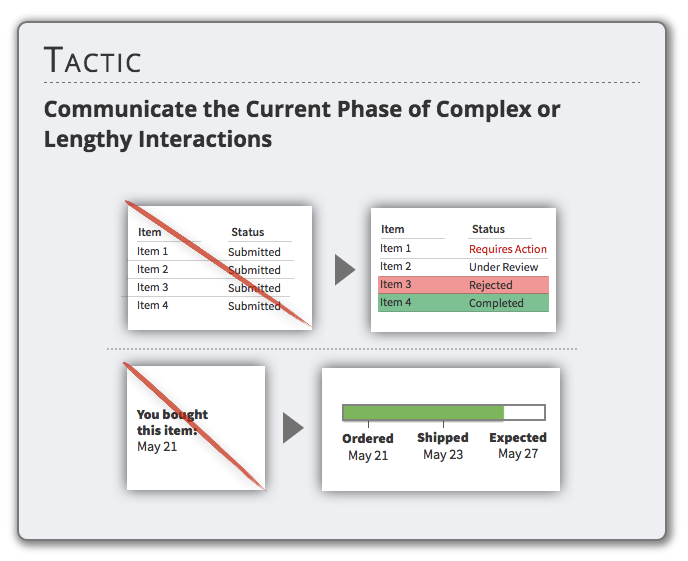
复杂或冗长的交互状态要及时反馈呈现

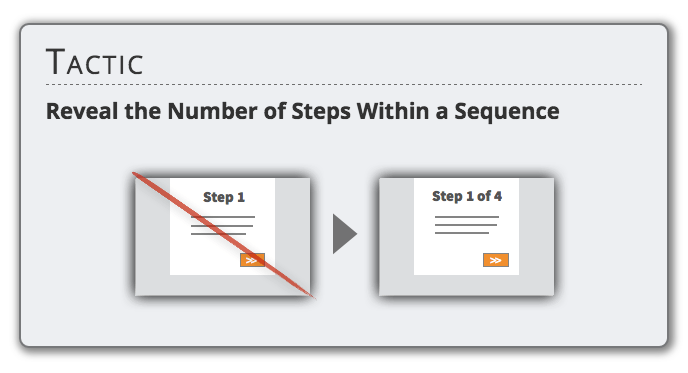
按次序显示操作步骤总数

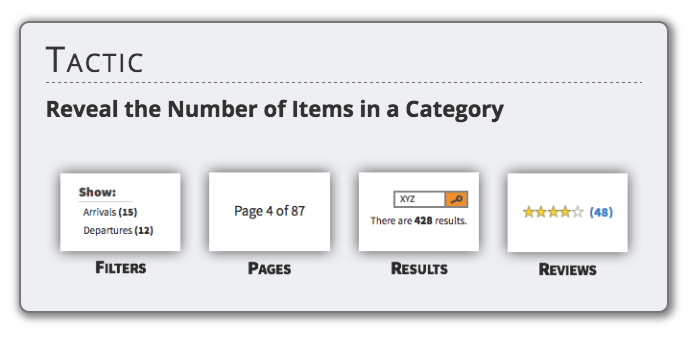
显示类目下的条目数
同一任务,可为客户提供多种完成方式
用户喜欢的操作方式不一样。为同一目标提供不同路径,让用户选择最符合他们自己的方式。

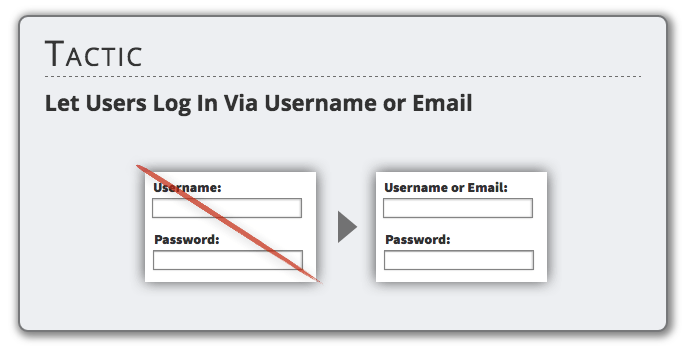
用户可通过用户名或电子邮件登录系统

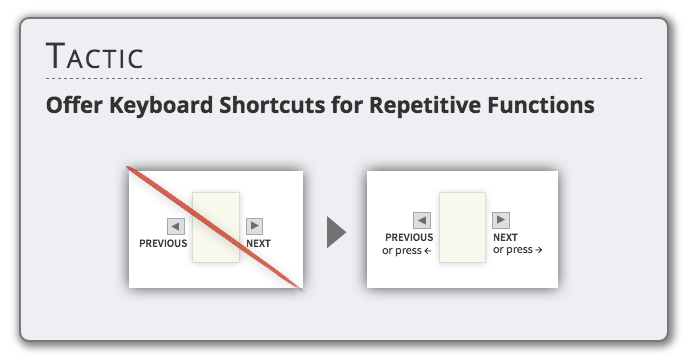
为重复操作类功能提供键盘快捷键

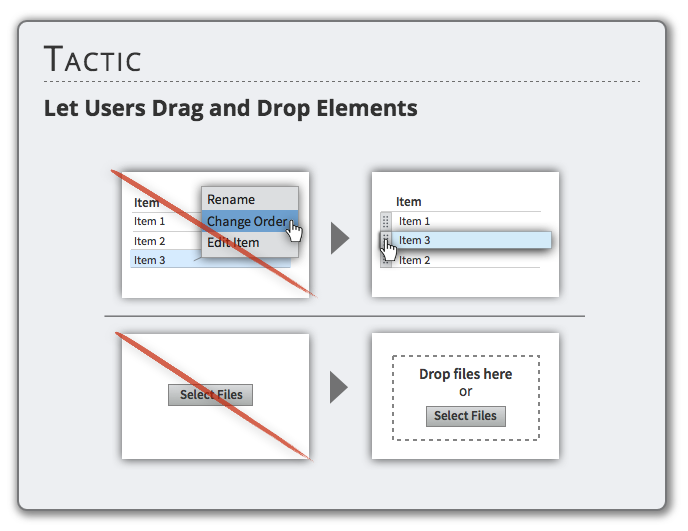
让用户可以拖拽元素

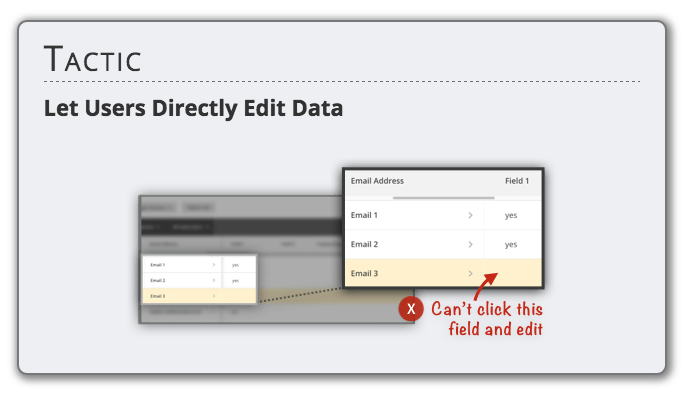
让用户直接编辑数据信息
反馈呈现交互动作的限制条件或参数要求
为每一个交互动作做好准备。用户需要什么?他们如何继续?

描述清楚你需要用户输入什么

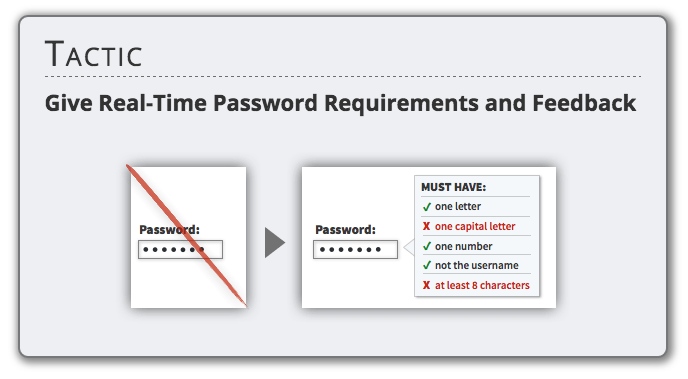
实时显示密码要求并反馈输入状态

为表单元素预填通用参数

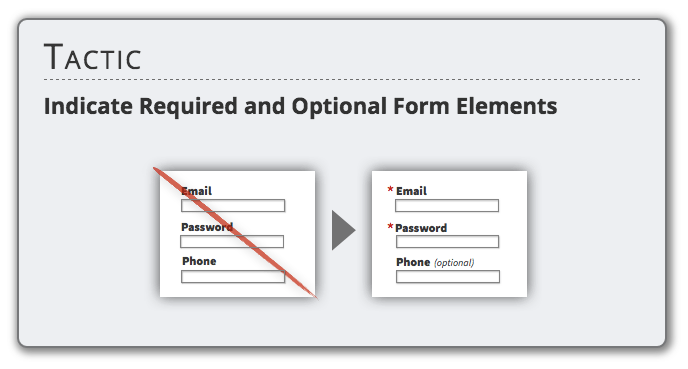
显示表单的必填和选填信息
反馈显示交互动作的预期结果
在用户进行交互操作之前,他们应该了解预期结果是什么

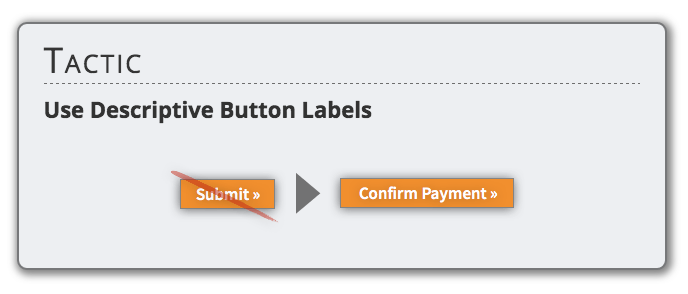
使用描述性按钮标签

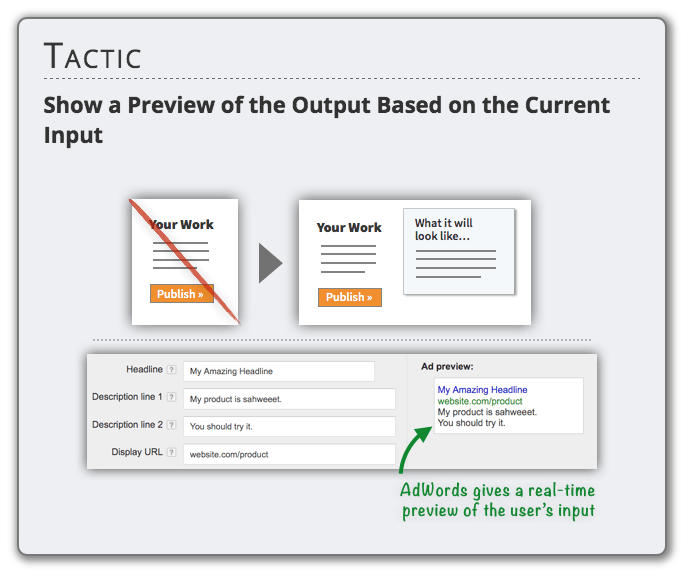
根据当前的输入,显示结果预览

按次序显示或预览下一个项目

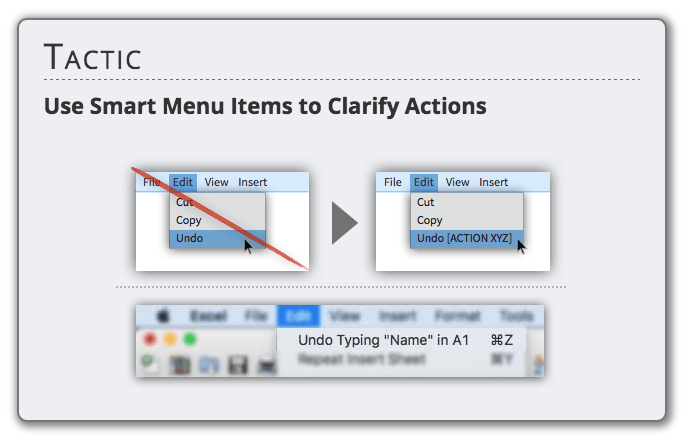
使用智能菜单项明确操作内容
当用户取得进展时,给予奖励或肯定
用户取得进展了吗?他们的交互成功了吗?让用户知道,同时引导他们继续。

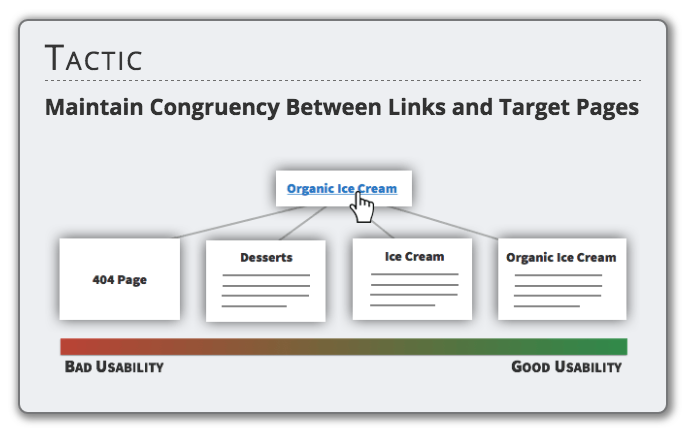
保证链接与目标页面的一致性

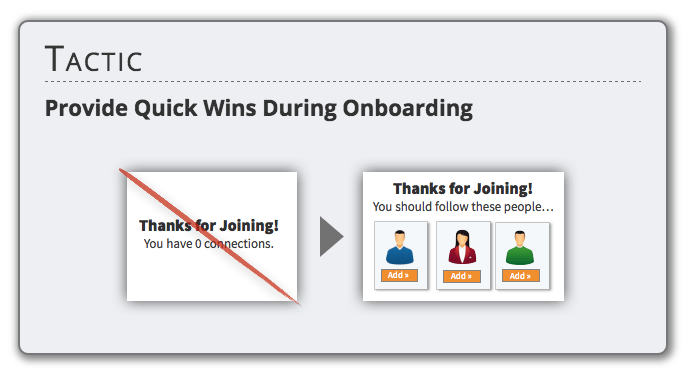
为新加入用户提供速效指引环节(如迅速建立人脉)

进度条从大于0%的地方开始
解决用户的核心需求
很多时候,我们只解决了用户的表层需求。深入下去,探究为何用户需要某些功能或信息,然后解决他们的底层需求

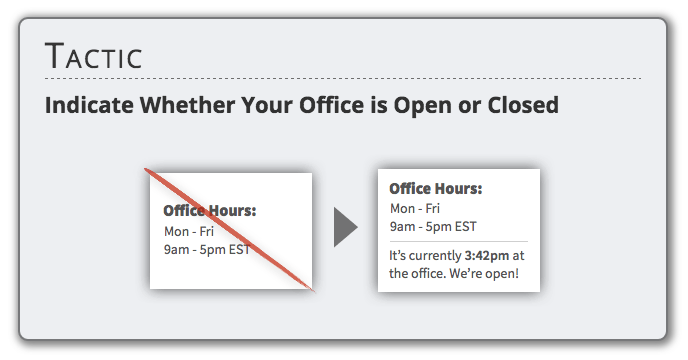
显示当前时间办公室处于开放还是关闭状态

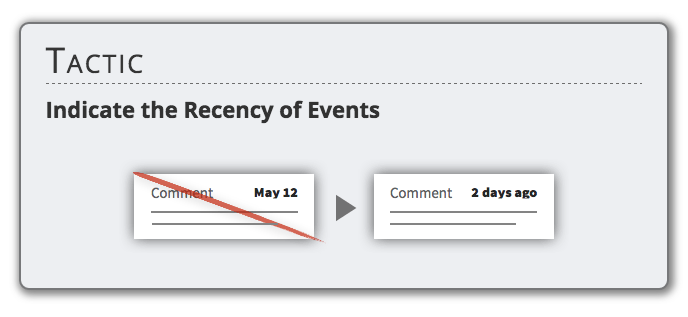
显示事件的新近状态
如最近发表的评论,显示为几天之前而不是具体日期,用户可明确感知是新评论。
以上就是《【经典】84个网站设计实用小技巧》内容了,更多精彩内容,点击《网站设计中不要忽视哪些问题》,了解更多。